UI + UX дизайн сайта (точнее, его интерфейса) призван сделать его реально эффективным инструментом для владельца бизнеса: чем проще, удобнее, понятнее устроен сайт — тем проще пользователю совершить на нём целевое действие

Выдано в печать 2017-09-21

UI + UX дизайн сайта (точнее, его интерфейса) призван сделать его реально эффективным инструментом для владельца бизнеса: чем проще, удобнее, понятнее устроен сайт — тем проще пользователю совершить на нём целевое действие (например, купить что-то).
Дадим слово профессионалу. Йохан Ронс рассказывает, каково быть профессиональным UI/UX дизайнером и даёт советы, как преуспеть в этой области.
Веб- и мобильные приложения

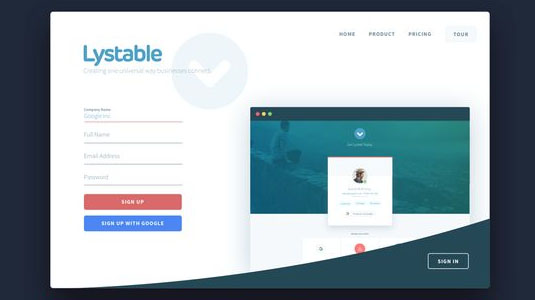
Сайты против приложений: чья возьмёт?
Когда вы создаёте дизайн для родного приложения для платформы (например, iOS или Android), следует твёрдо придерживаться определённых правил. Напротив, когда вы создаёте веб-проект, от вас не требуется соблюдать определённые рекомендации. Обычно у вашего клиента имеются в наличии определённые графические рекомендации для его бренда, что определяет, как в итоге должен выглядеть проект.
Тем не менее, эти рекомендации направлены на продвижение веб-сайтов, что не всегда приводит к достойным решениям в области пользовательского интерфейса. Шрифты выбираются по маркетинговым причинам, а не для удобства. Цвета могут быть яркие и цепляющие, что хорошо сработает в рекламной компании, но не подойдёт для использования приложения день за днём. Поэтому эти рекомендации должны быть интерпретированы должным образом.

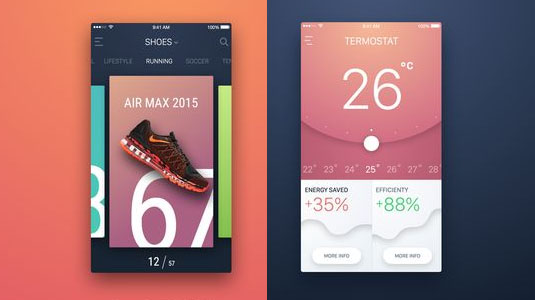
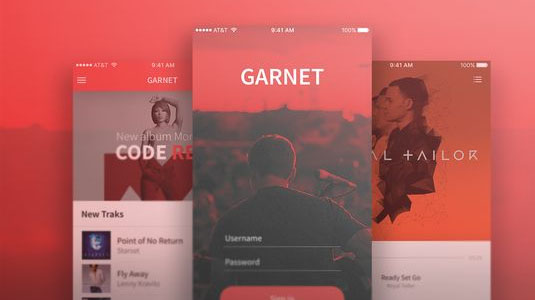
Пример проработки ui-ux дизайна интерфейса приложения
Есть несколько рекомендаций для веб-страниц. Вы можете утверждать, что веб-страница – это плавильный котёл различных стилей. Если вы делаете что-то, что скорее выглядит как приложение, чем веб-сайт, вам следует узнать о широко используемых фреймворках, таких как Bootstrap и ZURB Foundation. Среда разработки определит, как должен выглядеть ваш проект, потому что не следует заново изобретать колесо. И это, пожалуй, хорошо.
В нашей компании мы отдаём предпочтение Bootstrap, который обеспечивает подходящие размеры для таких типичных элементов пользовательского интерфейса как: кнопки, таблицы с информацией и модальные окна.
В веб-дизайне вы часто будете скованы техническими особенностями сети. Ранее было довольно сложно применить визуальные украшения вроде закругленных углов на веб-сайте. Сегодня же всё изменилось – вы вольны создавать пользовательский интерфейс с использованием множества теней, анимации, переходов, и даже 3D. Дизайнеру следует контролировать то, как выглядит результат в браузере. Я не видел дизайнеров UI, которые занимаются программированием приложений, но дизайнер, который создает HTML и CSS веб-приложения – это не такой уж и редкий зверь. Если вы можете закодировать свой дизайн, у вас будет преимущество перед теми вашими коллегами, которые этого сделать не могут. Кроме того, на мой взгляд, это единственный способ понять, как работает сеть.
Веб-стандарты и ограничения
Скоро вы обнаружите, что не все «клевые штучки», которые вы умеете делать, поддерживаются в каждом браузере. Это реальность разработки дизайна для сайтов. Полезно следовать таким основным принципам, как прогрессивная оптимизация, когда вы загружаете контент в максимальном качестве, думая о том, как он может ухудшиться.
В последнее время соответствовать ожиданиям стало популярно. Нужно различать «плохие» и «хорошие» браузеры, при этом предоставляя «плохим» ограниченный функционал. Это, тем не менее, распространяется только на контентные сайты.
Когда дело доходит до приложений, люди выбирают ограниченное количество лидирующих браузеров, делая их развитие проще. К сожалению, это относит нас к ситуации в 1996 году, когда вам нужен был определённый браузер, чтобы увидеть содержание.
Расширяя ваш набор навыков
Итак, как же остаться на одной волне с быстроразвивающейся веб-индустрией и расширить ваш набор навыков? Давайте взглянем на несколько разных способов…
1. Знание платформы

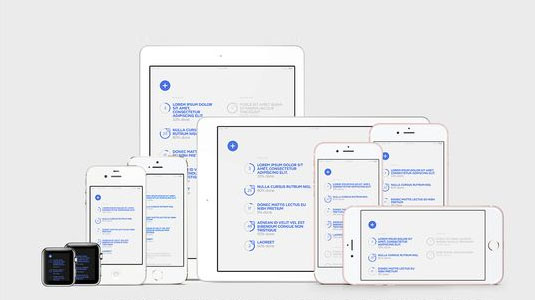
Современный дизайн интерфейсов: web — это единая сеть устройств и систем
Большая часть работы дизайнера – это знание платформы. Следует иметь представление о разных операционных системах и о том, как люди их используют. Мы, как дизайнеры, часто используем продукцию Apple, и в этом случае легко забыть, что большинство людей использует компьютеры на базе Windows, когда собственно контактируют с результатами нашей работы.
Я уверен, что мы действительно можем понять что-то, только используя это сами. Я предпочитаю использовать мой макбук для создания дизайна, но провожу много времени на разных других платформах. У меня даже есть несколько установленных копий системы Windows на моём ноутбуке. Также я тестировал новую систему Windows 10, используя внутреннюю программу Microsoft, чтобы выявить изменения в пользовательском интерфейсе.
Также я регулярно покупаю новые комплектующие, чтобы проверить их в деле. Я купил Apple Watch просто чтобы протестировать платформу. И затем продал эти часы, потому что не чувствовал, что они многое привнесли в мою жизнь.
Помимо этого, сама сеть может вести себя как самостоятельная операционная система. Она развивается без остановки: каждую неделю несколько новшеств вносится в каждый браузер. Невероятно важно знать о технических аспектах браузеров, особенно, когда речь идёт о CSS или о графических особенностях. Необходимо знать, что такое SVG и WebGL , и как вы можете использовать Web Animations API.
2. Назад к основам
То, с чем мы сражаемся сегодня, не так уж радикально отличается от того, с чем мы сражались 20 лет назад. Есть множество стоящих советов в книгах. Попробуйте прочитать «Defensive Design for the Web» (Оборонительный дизайн для сети) от Джейсона Фрида и Мэттью Линдермана и «Don't Make Me Think» (Не заставляйте меня думать) от Стива Крага для начинающих.
Если вы не знаете о концепциях вроде модальности и операционного потенциала, необходимо сесть за чтение. Вы должны быть в состоянии объяснить, что такое закон Фитта.
3. UI UX в играх и фильмах

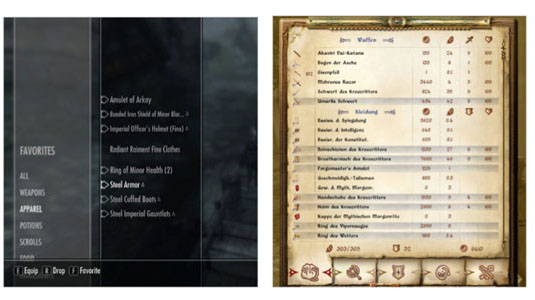
UI для Обливиона (2006) содержит гораздо больше декоративных элементов, чем интерфейс Skyrim (2011)
Как дизайнер, я часто ищу новые идеи для своих работ в различных источниках. И нахожу множество вдохновения в играх. Некоторые из них довольно сложные, и дизайнерам интерфейса приходится решать запутанные задачи, работая над бизнес-проектами.
Игры также могут символизировать тренды. Минимализм, присутствующий в Colin McRae Rally напоминает мне о направлении развития IOS 7. Тот вид, который сейчас в моде в области дизайна пользовательского интерфейса, появился в играх много лет назад. Скачок от скевоморфизма к неприкрашенному функциональному инферфейсу и «пустому дизайну» также присутствовал в играх. Сравните Oblivion 2006 года с Skyrim 2011. Обе игры – RPG из одной серии, но разные в производимом впечатлении.
Футуристические интерфейсы в фильмах Marvel вроде Железного человека также являются вдохновением для меня. Это нелегко применимый пример, но эти фильмы заставляют меня думать о вычислительных системах. Мы хотим будущее экранов? Или хотим, чтобы они исчезли? Это, наверное, хороший вопрос для обсуждения в баре, полном дизайнеров.
Оттачивая мастерство
Ваш рост в качестве дизайнера будет проходить через усердную работу, настойчивость, разговоры с коллегами и чтение ужасных отзывов. Около года назад в New York Times я прочитал о людях, начинавших в 80-е, которые до сих пор оттачивают своё мастерство. У меня чувство, будто я только начинаю. А что насчёт вас?





