Люди имеют разное представление о том, что какой веб-дизайн хорош, а какой нет. Но как понять, что подходит именно вам?

Выдано в печать 2020-01-15

Люди имеют разное представление о том, что какой веб-дизайн хорош, а какой нет. Некоторые думают, что сайт должен иметь крутой суперсовременный дизайн, чтобы привлечь внимание. Другие считают, что дизайн сайта не так уж и важен, и нужен просто сайт, который работает и выполняет технические функции.
Оба ответа могут быть правильными в зависимости от того, о каком бизнесе идет речь. Но как понять, что подходит именно вам? И как можно быть уверенным, что дизайнер знает, что делать, и не допустит ошибок?
В этом обзоре представлены семь самых частых и губительных ошибок веб-дизайна, которые не стоит допускать на своем сайте. Хорошая новость в том, что это довольно простые принципы, которым нетрудно следовать. Независимо от того, хотите ли вы утонченный и стильный дизайн или нет, вам все равно нужно знать об этих принципах. Кроме того, вы можете использовать эти правила, чтобы убедиться, что ваш веб-дизайнер знает, что делает. Тот факт, что дизайнер хорош, не означает, что он знает, каким должен быть именно ваш сайты. А то, что кто-то разрабатывает сайты, не означает, что он знает, какой сайт нужен, чтобы дать хорошую конверсию именно в вашей теме.
Ошибка 1: мелкий шрифт
Первая ошибка – это использование слишком маленьких шрифтов.
Причина в том, что в прошлом на большинстве сайтов были небольшие шрифты. Стандарт был где-то около 12 пикселей, и почти все ему следовали. Но со временем люди начали понимать, что шрифты размером 12 px трудно читать с экрана. Когда монитор находится на расстоянии полуметра от чьего-либо лица, маленькие шрифты затрудняют чтение.
А еще стало ясно, что есть сильно ограниченное количество времени, чтобы привлечь внимание посетителя и дать ему понять, что ваш сайт – то, что ему нужно. В одном исследовании даже говорится, что средняя продолжительность «окна внимания» в 2013 году составляла 8 секунд, что на одну секунду меньше, чем память золотой рыбки. В том же исследовании говорится, что люди в среднем читают только 28% слов на странице сайта.

Исследование 2013 года показало, что средняя продолжительность внимания людей составляет 8 секунд, на одну секунду меньше, чем у золотой рыбки. Это вообще возможно?
Чтобы сразу привлечь внимание людей, необходимо сделать следующее:
- Составьте крутые заголовки, которые привлекают внимание читателей
- Напишите интересный контент, который заставит их прочитать более положенных 28% слов
- Используйте достаточно крупный и заметный шрифт для заголовков
- Убедитесь, что шрифт основного текста достаточно крупный и не заставляет ломать глаза при чтении.
По причинам, указанным выше, размеры шрифтов за последние несколько лет увеличились до такой степени, что теперь 14 пикселей считается минимальным кеглем, а многие сайты даже используют в качестве основного шрифт в 18 пикселей, особенно если читать на этом сайте нужно много. Вот несколько примеров исключительного веб-дизайна с большими размерами шрифта:

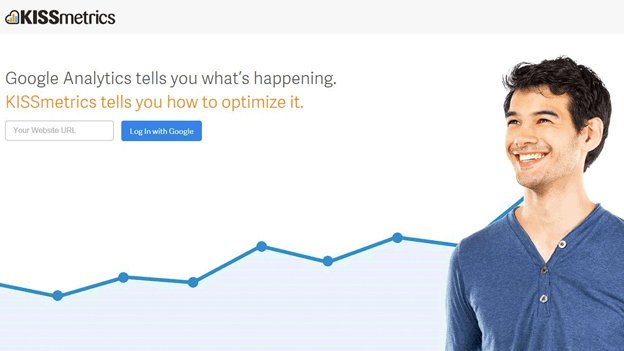
Заголовок: 35 px, дополнительный текст: 15 px

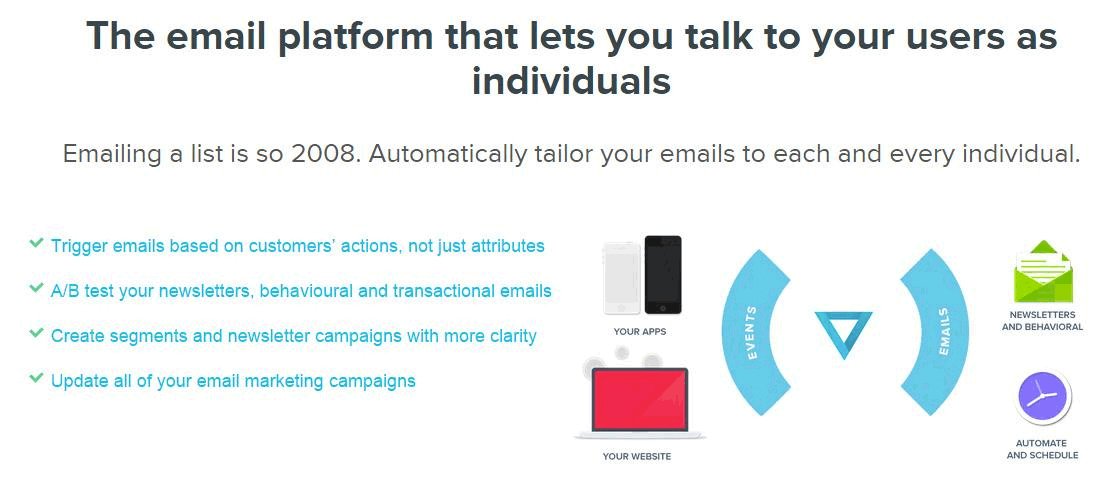
Заголовок: 41 px, дополнительный текст: 18 px

Заголовок: 26 px, дополнительный текст: 19 px
Цель текста на сайте – быть прочитанным. Когда вы платите копирайтеру хорошие деньги или старательно наполняете сайта своими силами, вы должны быть уверены, что он хорошо читается и не раздражает посетителей мелким шрифтом.
Вы также должны помнить, что не все шрифты имеют одинаковый размер. Шрифт Arial на 16 пикселей может быть меньше версии другого шрифта на 16 пикселей. Это нужно знать при выборе размера шрифта, и поэтому не стоит наобум выбирать шрифт размером 19 px только потому что, что так сделано на другом сайте (на котором сам шрифт другой). Вспомогательные шрифты в подвале могут быть и меньшего размера. Но если вы написали что-то, что люди должны прочитать, используйте как минимум шрифт 16 px. Если не верите мне на слово, почмотрите журнал Smashing Magazine: они проповедуют те же самые 16 пикселей для основного текста. Все, что меньше, является дорогостоящей ошибкой.
Совет для профессионалов: чтобы узнать размер шрифта, который вы хотите использовать, на основе понравившихся веб-сайтов, загрузите расширение WhatFont для Google Chrome. Это плагин Chrome, который позволяет, просто кликая на текст, узнавать, какой тип шрифта и размер используется на сайте.

Ошибка 2: слайдеры
Я до сих пор не понимаю, почему так много сайтов используют слайдеры.
Они эффективны? Они конвертируют? Являются ли они лучшим способом представить вашу информацию клиентам?
В большинстве случаев это не так.
Послушаем Криса Говарда из WiderFunnel и Тима Эша из SiteTuners, которые говорят следующее:
Мы много раз тестировали ротационные предложения и обнаружили, что это плохой способ представления содержимого домашней страницы © Chris Goward
Прокручивающиеся баннеры – это абсолютное зло. От них нужно немедленно отказаться © Tim Ash
Теперь давайте послушаем гуру юзабилити Якоба Нильсена. Он провел опрос посетителей сайта Siemens, есть ли у них на сайте специальные предложения по стиральным машинам. В реальности у них было предложение (написанное шрифтом 98 размера), в котором говорилось, что клиенты могут получить кешбек при покупке. К сожалению, пользователи не увидел предложение, потому что оно потерятось в движущемся слайдере и в итоге полностью пропало из поля внимания.

Вспоминается мнение специалистов по конверсии, которые говорят, что слайдеры вызывают «баннерную слепоту», аналогичную слепоте по отношению к рекламным баннерам в боковой панели сайта. Люди привыкли к рекламе сбоку, поэтому они склонны игнорировать ее. Этот принцип, похоже, применим и к слайдерам.
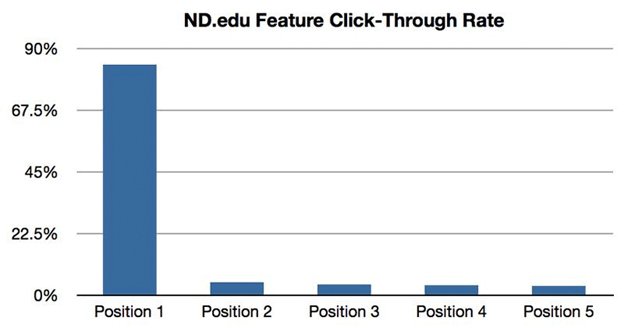
Еще одно исследование было провели в университете Нотр-Дам. Там обнаружили, что только около 1% посетителей нажали на слайдер, и при этом 84% этих кликов пришлось на первый слайд.

Результаты исследования ND.eu по кликабельности слайдеров
Какой смысл ставить слайдер, если только 1% людей нажимают на огромный блок, который занимает самое ценное место на главной странице, особенно если 84% этих кликов в любом случае приходится только на первый элемент? Зачем раздражать людей движущейся информацией, которую трудно воспринимать? Почему бы не оставить им один статичный вариант, если большинство все равно щелкнет по первому пункту?
Итак, почему так много людей используют слайдеры, хотя они представляются такими неэффективными?
Лучшая теория, которую я могу придумать, это то, что слайдер многим кажется классной и высокотехнологичной функцией, люди видят эти слайдеры повсюду и считают их логичным трендом. Кроме того, слайдер очень легко реализовать веб-разработчику. Основываясь на этих двух факторах, владельцы бизнеса говорят: «О да, нам обязательно нужно НЕСКОЛЬКО автоматически движущихся слайдеров», а веб-дизайнеры подчиняются, потому что не так сложно сделать.
Но владельцам сайтов стоит подумать о том, будут ли эти слайдеры эффективными и являются ли они наилучшим способом передачи информации на своем сайте, во что Крис Говард, Тим Эш, Якоб Нильсен и многие другие известные интернет-маркетологи и дизайнеры совсем не верят.

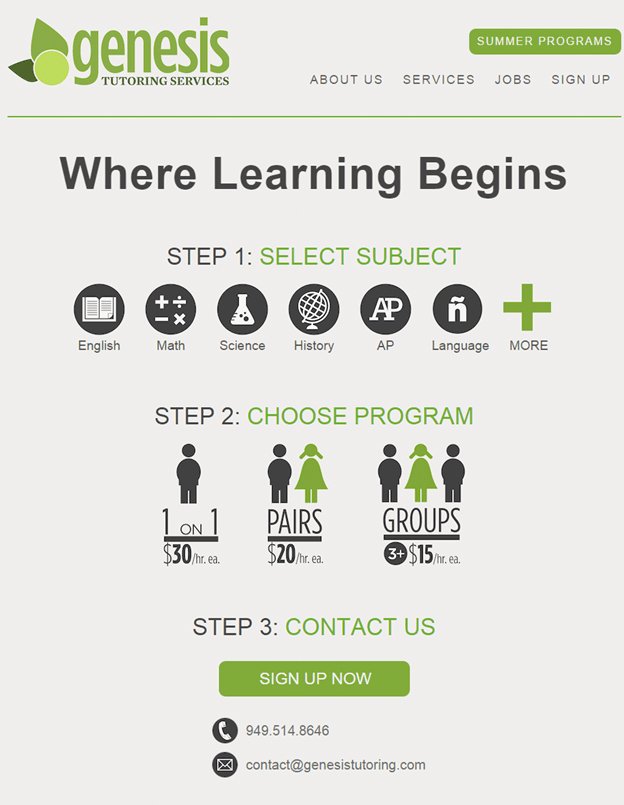
Пример дизайна сайта без слайдера
Чтобы решить эту проблему, начните с вопроса о том, как лучше всего представить свою информацию, вместо того, чтобы выбирать понравившийся сайт и копировать его дизайн, включая «стильный» слайдер, который там используется на главной странице. Итак, резюме по этой части:
- Не стоит слепо добавлять слайдер только потому, что это делают все остальные (даже если ваш дизайнер рекомендует так сделать)
- Подумайте, как лучше всего оформить информацию на главной странице, не копируя бездумно то, что делают ваши конкуренты
- Выберите одно важное предложение для размещения в вверху главной. Всегда будут другие предложения, которые вы хотите прорекламировать, но это можно сделать ниже на странице или в другом разделе сайта. Выберите одно предложение, сделайте его заметным, а затем не мешайте посетителю лазить по вашему сайту.
- И напоследок: подумайте о главной цели, которую вы преследуете: что пользователь должен сделать на вашем сайте? Сосредоточьтесь на этом и добавьте остальные призывы к действию.
Ошибка 3: Низкоконтрастные шрифты
Третья огромная ошибка, которую делают люди, - это использование низкоконтрастных шрифтов.
Низкий контраст означает достаточно светлый шрифт на светлом фоне или достсточно темный шрифт на темном фоне. Возможно, иногда это выглядит интересно в полиграфии, но это никогда не работало в Интернете.
Нужно стремиться к тому, чтобы содержание сайта было как можно более удобным и легким для чтения. В статье Smashing Magazine, упомянутой выше, говорится, что количество света, проникающего через наши глаза в возрасте 40 лет, составляет лишь половину количества света, проникающего через наши глаза в возрасте 20 лет. Этот показатель падает до 20% в возрасте 60 лет.
Имея в виду эту статистику, неужели вы действительно хотите, чтобы посетителям было трудно читать ваш текст, особенно после того, как вы заплатили приличные деньги, чтобы сначала привлечь их на ваш сайт?

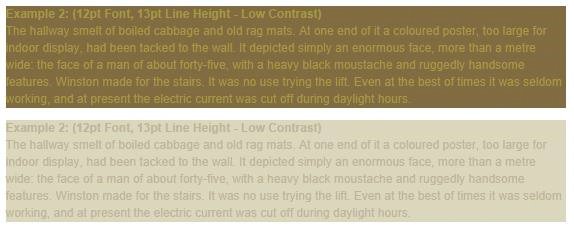
Пример использования низкоконтрастного текста. Так себе идея.
Вы можете решить эту проблему, всегда используя высококонтрастные шрифты. Если фон темный, шрифт должен быть светлым, а если фон светлым, шрифт должен быть темным.
Случаи, когда нужно использовать какой-то другой цвет шрифта, помимо черного или белого, очень редки. Иногда дизайнеры выбирают светло-серый шрифт на белом фоне или светло-синий шрифт на темно-синем фоне.
Зачем? Так действительно легче читать, или они просто пытаются добавить «визуальную привлекательность»? В книгах почему-то всегда используют черный шрифт на белом фоне - и их легко читать. Веб-дизайнерам было бы хорошо следовать этому примеру.
Вот несколько примеров отличного контраста шрифта:

Смотрится неплохо

Хороший контраст на фоне изображения. Такого добиться непросто

Еще пример
Принцип заключается в том, что шрифты всегда должны иметь высокую контрастность относительно фона позади них. Если вам трудно читать текст и вам кажется, что он должен быть более контрастным, не стесняйтесь сообщить своему дизайнеру об этом. Ваш сайт не является дизайнерским портфолио. Это место для продаж и увеличения конверсий.
Бонусный совет: важен не только высокий контраст, но и максимально умеренное использование инверсии. (Инверсия, или выворотка – это белый текст на черном (или цветном) фоне вместо черного текста на белом фоне.)
В самом деле, Дэвид Огилви, один из величайших рекламщиков всех времен, сказал, что рекламу никогда не следует делать в инверсии. Колин Уилдон, редактор крупнейшего австралийского автомобильного издания, решил проверить эту теорию. Его выводы были поразительны.
Ниже согласно исследованию приведен список уровней восприятия для разных цветов и фонов:
- Черный текст на белом: 70% хорошо, 19% удовлетворительно, 11% плохо
- Белый текст на черном: 0% хорошо, 12% удовлетворительно, 88% плохо
- Белый текст на фиолетовом: 2% хорошо, 16% удовлетворительно, 82% плохо
- Белый текст на королевском синем: 0% хорошо, 4% удовлетворительно, 96% плохо
Разве это не удивительно? Результаты черного текста на белом фоне по сравнению с белым текстом на цветном фоне практически противоположны!
Выводы:
- Всегда старайтесь использовать высококонтрастные шрифты
- Используйте выворотку как можно реже.
- Иногда инверсия выглядит хорошо, но она может сильно повлиять на читабельность и восприятие. Вам стоит использовать ее только для тех частей сайта, которые не требуют много чтения и не слишком важны. Вообще, стоит подумать дважды, прежде чем использовать выворотку.

Тут на главной странице HubSpot инверсия выглядит «круто», но это вряд ли лучший вариант с точки зрения удобства чтения и восприятия, особенно в наиболее важном месте на сайте.
Ошибка 4: плохой интерлиньяж
Междустрочный интервал часто игнорируется. Даже когда клиент решает заказать сайт под ключ, многие веб-дизайнеры и разработчики выбирают шрифт, выбирают размер, произвольно выбирают расстояние между строками и на этом заканчивают.
Но интерлиньяж оказывает удивительное влияние на общий дизайн и привлекательность сайта. Выбор неправильного междустрочного интервала может привести к тому, что тексты будут выглядеть скомканными. Это может испортить весь дизайн сайта.
К счастью, талантливые веб-дизайнеры хорошо разбираются в этом и подберут для вас подходящее междустрочное расстояние. Плохая новость заключается в том, что среднестатистический веб-разработчик не следит за этим и часто ставит неправильную высоту строки. Крис Пирсон из DIYThemes так сильно чувствовал это, что создал калькулятор интерлиньяжа, использующий золотое сечение. Вот определение золотого сечения:

Определение золотого сечения от Google
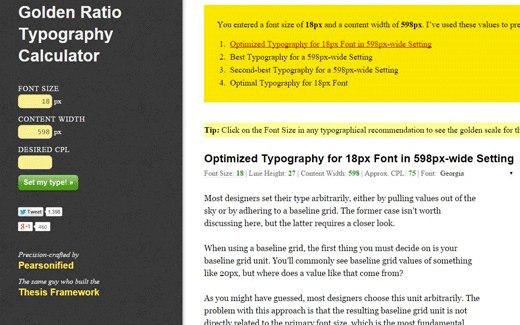
Практический смысл заключается в том, что золотое сечение - это пропорция, которая кажется эстетически приятной. Опуская подробности скажу, что Крис Пирсон использовал это соотношение для создания калькулятора, который связывает размер шрифта и ширину содержимого для расчета междустрочного интервала. Калькулятор позволяет сделать расчет очень легко: просто подключаете свой шрифт – и готово.

Калькулятор междустрочного интервала
Ошибка 5: слишком длинные строки
Другая ошибка, которую почти все совершают, – это использование слишком длинных строк текста.
А какова вообще оптимальная длина строки?
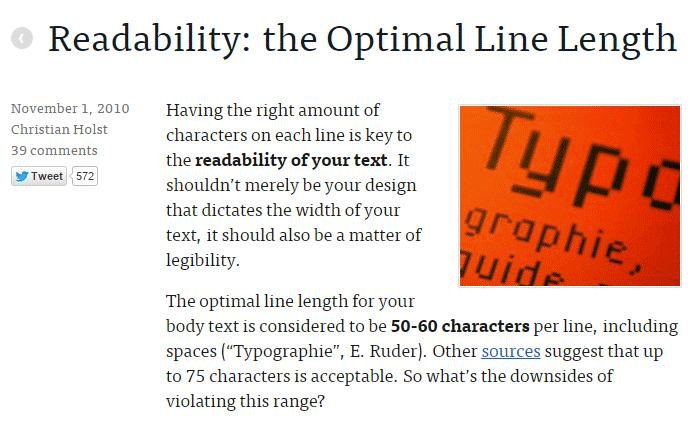
Институт Баймарда опубликовал статью, в которой говорится, что лучше использовать от 50 до 60 символов в строке, максимум 75 символов. Длина строки так важна потому, что слишком длинные строки текста тяжело читать. Если длина слишком велика, некоторые люди даже не начнут читать, потому что подсознательно чувствуют по опыту: дочитать будет сложно.
С другой стороны, если длина строки слишком мала, нужно постоянно перемещать взгляд между концом прошлой строки и началом следующей, а это раздражает. Эта проблема усугубляется популярностью «резинового» дизайна. Если вы не онпаничиваете максимальную ширину для контентной части сайта, у вас нет возможности указать длину строки в тексте вашего блога или любого другого фрагмента текста, поскольку оан будет зависеть от размера экрана.
На момент написания упомянутой статьи Институт Баймарда решил эту проблему, установив максимальную ширину их текста в 516 пикселей, что в среднем составляет 65 символов на строку при размере шрифта 18 пикселей. Такой текст читать удобно.

Пример удачного выбора длины строки
Еще раз: это деталь, на которую не все дизайнеры станут обращать внимание. Но теперь, когда вы понимаете, что длинные строки текста читать тяжело, вы можете поручить своим дизайнеру и разработчику установить оптимальную ширину текста.
Ошибка 6: Нет акцента на CTA
Следующая ошибка: отсутствие акцентного цвета. Вот что я имею в виду.
Хорошие интернет-маркетологи знают, что нужен акцидентный цвет, чтобы привлечь внимание к призывам к действию. Если вы просите кого-то «Купить сейчас» или «Скачать бесплатную пробную версию», вы должны убедиться, что вы используете такой цвет кнопки, который привлечет внимание людей. Это нужно, чтобы они нажимали на нее и выполняли действия, которые вы от них хотите.
Это все кажется достаточно простым, но я видел много случаев, когда дизайнеры не делали акцент на самых важных призывах к действию. Вместо этого они выбрали цвет, который уже используется на сайте, чтобы «сохранить стиль». Это не очень хорошая идея.
Вот несколько практических правил для акцидентного цвета:
- Он должен быть достаточно ярким, чтобы привлечь внимание
- Он должен дополнять другие цвета на вашем сайте, и не конфликтовать с ними
- Он должен выделяться на фоне. Это означает, что синяя кнопка на синем фоне не подходит
- Он должен быть зарезервирован для ключевых призывов к действию, и не сливаться с остальным оформлением сайта.
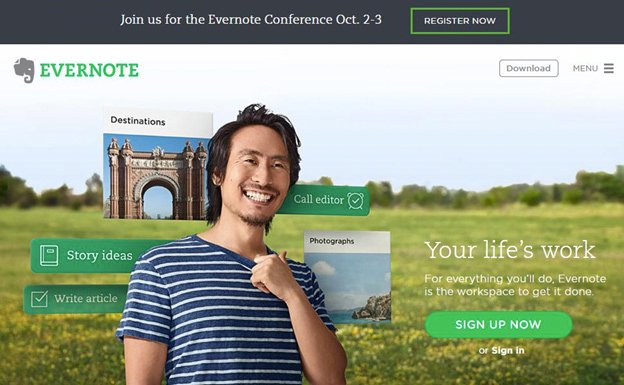
В приведенном ниже примере вы заметите, что кнопка call-to-action ярко-оранжевая. Это помогает ей выделиться на белом фоне. Кроме того, оранжевый цвет не используется нигде в дизайне (за исключением небольшой детали в логотипе, которая не отвлекает внимание от кнопки).
Ошибка 7: игнорирование привычек
Последняя смертельная ошибка - не следование общим принципам дизайна, о которых Стив Круг говорит в своей книге «Don’t Make Me Think».
Он подчеркивает, что посетители сайта привыкли находить определенные элементы в определенных местах. Например, логотип и слоган привычно видеть в верхнем левом углу страницы, а телефон - в верхнем правом углу. Все также привыкли, что есть страница «О нас» и страница «Контакты», если нужно узнать больше об организации или связаться с ней.
Это означает, что эти элементы нужно добавить на сайт; следует дважды подумать, прежде чем нарушать общие принципы дизайна. Может быть, вы посчитаете другое решение простым и удобным, но это вряд ли будет так.
Например, какие-то дизайнеры решили проявить супер-креативность и придумали другой способ отображения меню. Вместо того, чтобы находиться вверху, где оно обычно и находится, меню включено в ветви дерева, нарисованного на фоне страницы.
Иногда такой подход работает, но обычно – нет. В большинстве случаев гораздо лучше следовать общим принципам дизайна (чтобы не путать посетителей), чем придумывать «креативный» макет, который может быть и будет креативным, но точно не будет интуитивным.
Заключение
Надеюсь, вы извлекли для себя что-то полезное и запомили эти ошибки веб-дизайна. В 2019 году большинство из них кажутся попросту противоречащими здравому смыслом, но тем не менее их совершают гораздо чаще, чем можно подумать.
Помните, что если вы вообще собираетесь вносить какие-либо изменения в дизайн сайта, обязательно отследите, как они повлияют на вашу прибыль!
Теперь, когда вы ознакомились с этими принципами, обращайте иногда внимание на сайты, с которыми вы сталкиваетесь, и посмотрите, сколько из них соблюдает эти правила. Я уверен, что вы начнете понимать, насколько важны эти правила, и это укрепит их важность для вас.





