К 2020 году тренды веб дизайна опять изменились. Вы удивлены? Мы нет :)

Выдано в печать 2020-01-21

Развитие любого бизнеса – непростое дело. Приходится заниматься всем сразу: вы думаете о маркетинговых стратегиях, создании новых продуктовых линеек и росте компании. Все это происходит в один и тот же день и в одной и той же голове (вашей).
С таким количеством текущих задач digital-продвижение может отойти на второй план. Однако это станет серьезной ошибкой.
Британские ученые (нет) из Harvard Business Review недавно провели исследование насчет того, что именно заставляет людей совершать покупки на определенном сайте. Оказалось, что если покупатели чувствуют себя в безопасности, комфортно и непринужденно, находясь на сайте, то у вас становится гораздо больше шансов не просто «продать» им, но и сделать их постоянными клиентами.
Правильный дизайн сайта имеет главное значение в создании этого ощущения. Находясь на сайте, который прост и удобен, посетители испытывают больше положительных эмоций, а это повышает вероятность покупки.
Таким образом, хотя такие вещи, как имидж компании, отличные отзывы и качественный продукт, являются самыми очевидными способами вызвать интерес у посетителей, от дизайна сайта зависит, заслужит ли компания доверие или нет.
Есть несколько проверенных лайфхаков дизайна, позволяющих выделиться из толпы. Они помогут превратить посетителей вашего сайта в постоянных клиентов. Не волнуйтесь, речь не пойдет о банальностях вроде «адаптивного дизайна» – это слишком очевидно.
Вот пять главных трендов веб-дизайна и UX, которые работают на ваш бизнес.
1. Видео на лендинге
Внедрение видео в дизайн сайта не представляет никакой сложности. 78 процентов интернета пользователей смотрят видео онлайн каждую неделю и не испытывают проблем со скоростью.
Мало вставить старые видосы с YouTube. Вместо этого шагните на новый уровень, создав видео-лендинг.
Вы можете настроить это видео так, чтобы там был прямой призыв к действию на определенной странице, например, с помощью Salesforce. Или вы можете снять какое-то реально крутое, захватывающее видео, которое автоматически воспроизводится на главной странице сайта. Любой из этих подходов может, во-первых, дать посетителю дополнительную информацию, а во-вторых усилить контакт с ним. Оба улучшат UX и впечатление пользователей о вашем сайте (и компании) в целом.
Согласно исследованию Vidyard и Demand Metric «State of Video Marketing 2017», в котором приняли участие 159 специалистов и предпринимателей в сферах B2B и B2C, 69% трафика веб-сайта приходится на видео, а 70% участников сообщили, что видео конвертирует лучше, чем другие формы контента.
2. Параллакс-скроллинг
Хотя тотальная цифровизация, несомненно, улучшила многие аспекты нашей повседневной жизни, у нее есть и негативное влияние: люди стали совсем ленивы. Настолько ленивы, что даже нажать кнопку может быть лень.
Используйте параллакс-скроллинг.
Этот эффект неравномерной прокрутки помогает боролся с ленью посетителей, делая сайт привлекательным и интересным. С помощью простой прокрутки пользователи получают все новую и новую информацию, скролля страницу, и получают ее в неожиданной форме.
Популярность параллакс-прокрутки увеличила среднюю «длину» одностраничников и сделала на столь важной информацию, которая находится на первом экране, так как до нижней части «простыни» стали добираться больше людей. В конечном итоге это упрощает расстановку приоритетов между блоками контента и повышает вероятность того, что ваш пользователь увидит все, что требуется.
Например, проект Make Your Money Matter использовал эффект с красочно проиллюстрированной временной шкалой, проходящей как по горизонтали, так и по вертикали. Она отлично захватывает внимание!

3. Анимированные призывы к действию
Призывы к действию (CTA) в дизайне сайта – неприятная необходимость. Факт остается фактом: ваши посетители не будут знать, что делать, если вы явно не укажете им на это. И еще раз. И еще.
Однако просто поставить кнопку уже недостаточно. Люди видят кучу стимулов и call-to-action постоянно, поэтому чтобы выделить ваш CTA, нужно что-то другое.
Добавление небольшого количества анимации к вашим конверсионным элементам может дать отличный эффект. Это может быть простой эффект, привлекающий внимание пользователей. Человек с большей вероятностью выполнит нужное действие, если CTA захватывает внимание и если этот элемент интерактивен. Ведь иногда так и хочется нажать кнопку, которая явно отзывается на ваши движения мышкой, замечали? :)
Нужны примеры? Хорошо. Скажем, Airbnb использует приложение Lottie для создания графических анимаций поверх своих CTA на всех сайтах и в приложениях.
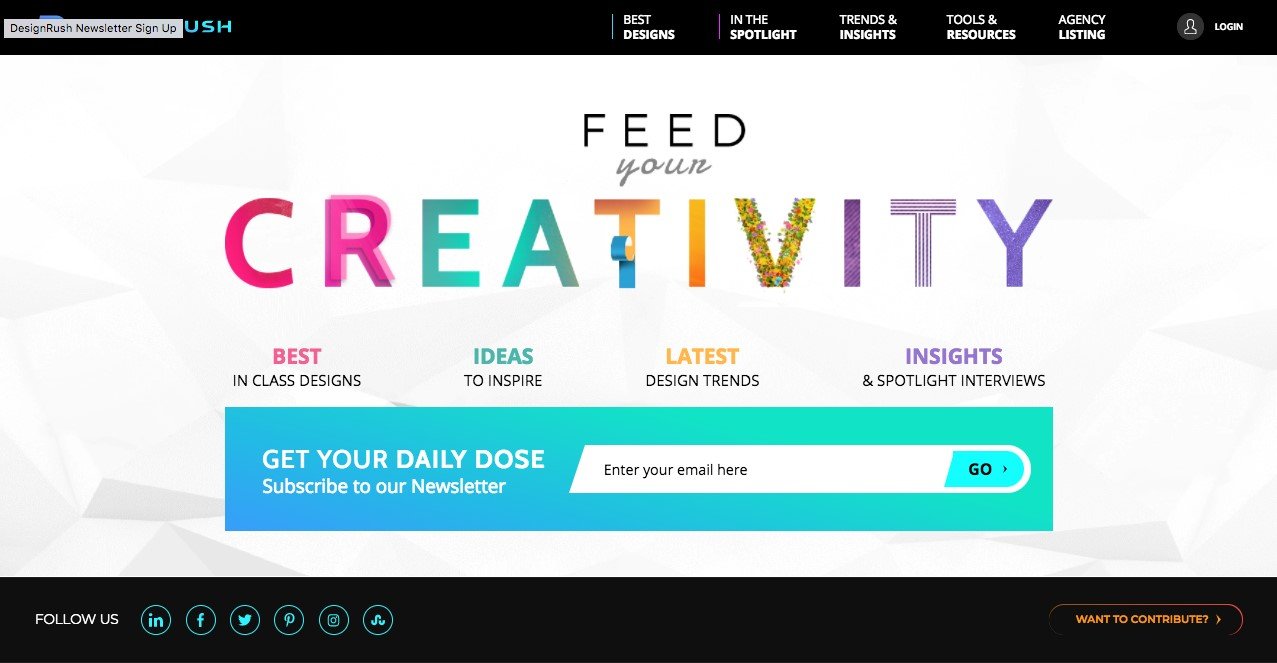
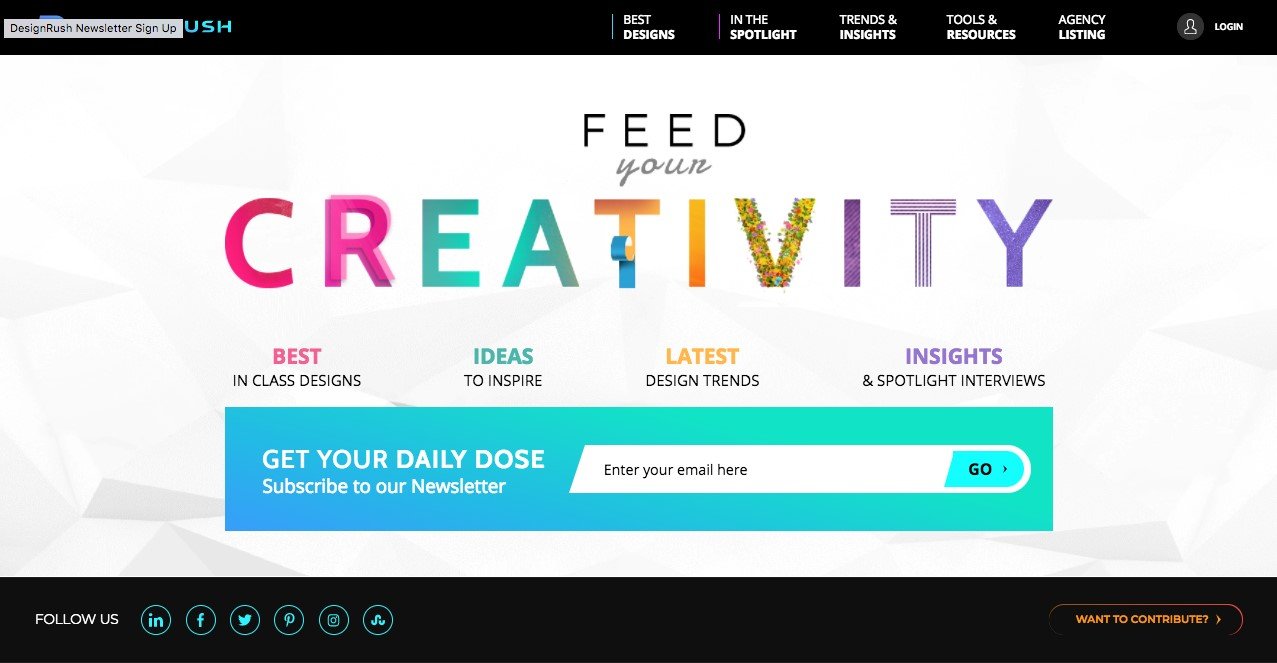
4. Индивидуальная типографика
Каждому сайту нужен хорошо оформленный текст, но времена скучных Times New Roman, Arial или любого другого стандартного шрифта давно прошли. Сделайте тексты более привлекательными с помощью уникальной типографики, которая сделает запоминающимся стиль компании и одновременно улучшит восприятие текста.
 Пример нестардартной типографики в дизайне сайта. Актуально в 2020
Пример нестардартной типографики в дизайне сайта. Актуально в 2020
Эта типографика может принимать различные формы (в буквальном смысле) или использоваться в разных областях сайта. Некоторые компании могут использовать ее в своем логотипе, а другие - применять собственный шрифт во всем дизайне сайта, чтобы привлечь внимание к важному контенту, (например, в призыве к действию в новостной рассылке). В конечном счете, выбор того, как и где использовать особый шрифт, остается за вами.
5. Искусственный интеллект
Несмотря на всплеск продаж в интерент-магазинах по сравнению с обычными, люди все еще хотят живого человеческого общения. Вероятно, это является одной из причин того, что искусственный интеллект во всех его формах настолько популярен.
ИИ в дизайне сайтов может принимать разные формы; некоторые популярные примеры – машинное обучение, персонализация и чат-боты. Машинное обучение и персонализация в некоторой степени схожи и дают чувство собственной «особенности» пользователю, что, в свою очередь, способствует повышению лояльности к компании.
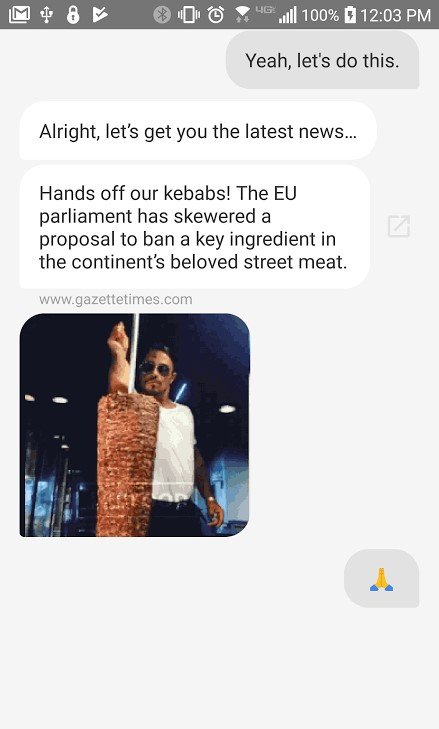
Ну а чат-боты влияют на конверсию напрямую. Смысл использования чат-ботов в интерфейсе вашего сайта связана с обслуживанием клиентов. Они могут задавать вопросы и быстро получать ответы в режиме реального времени. И это можно красиво визуализировать.
Quartz – отличный пример чат-бота в мобильных приложениях. Благодаря интерфейсу живого диалога и веселым мемам пользователи с большой вероятностью вернутся, чтобы развлечься (вместо того, чтобы читать скучную новостную статью где-то еще).

Пример использования чат-бота
Вкладывая деньги и время в дизайн сайта, вы сможете создать лояльную клиентскую базу, которая будет покупать снова и снова. Существует множество других элементов дизайна, которые вы можете включить в свой маркетинг, но есть общие правила:
- Сделайте так, чтобы пользователи чувствовали себя комфортно
- Нужно презентовать компанию нужным образом
- Акцентируйте внимание на важные призывы к действию
- Дайте пользователям информацию, необходимую для осознанного выбора.





