Адаптивная верстка сайта в HTML и CSS. Стоимость мобильной и резиновой верстки

Выдано в печать 2013-06-06
Адаптивная вёрстка сайта (responsive layout) имеет несколько ключевых преимуществ:
- В отличие от отдельной мобильной версии сайта, не требует наполнения и поддержки;
- Позволяет отображать контент на всех устройствах при любых разрешениях экрана;
- Сохраняет размеры шрифтов, кнопок и других элементов интерфейса удобными даже на мобильниках;
- Обеспечивает прохождения тестов Яндекс и Google "mobite friendly" и способствует продввижению сайта.
Лента блоков

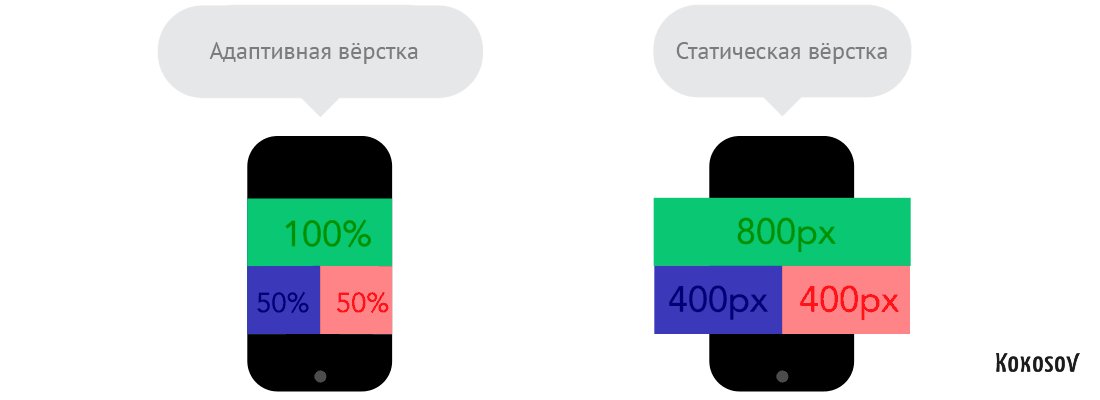
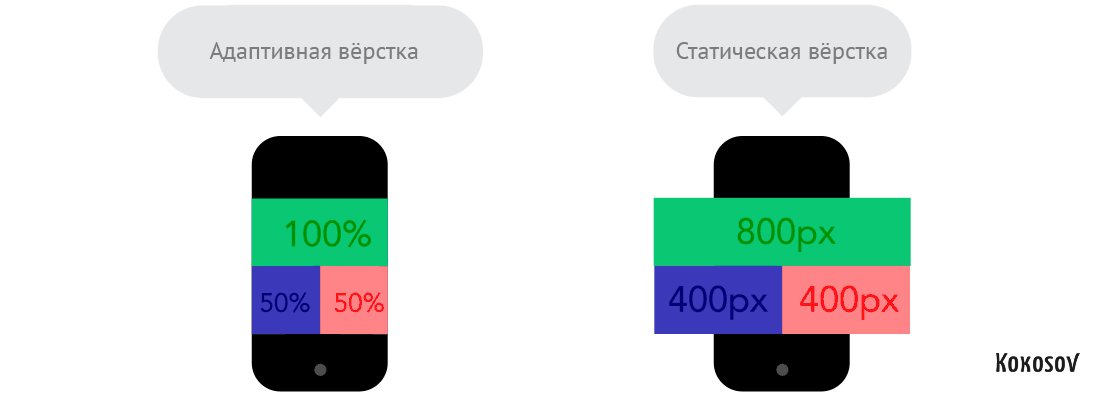
По мере уменьшения размеров экрана содержимое начинает занимать больше вертикального пространства, и всё, что ниже, смещается вниз. Получается "лента блоков", идущих сверху вниз один за другим.
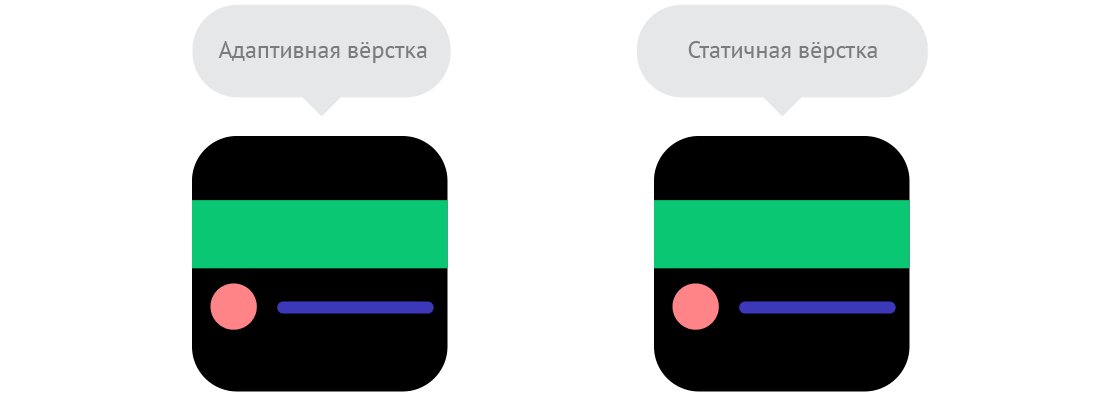
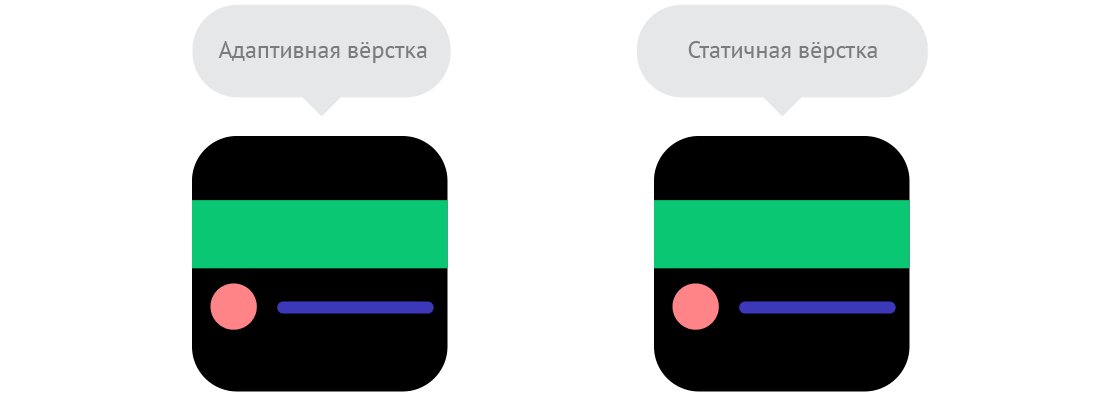
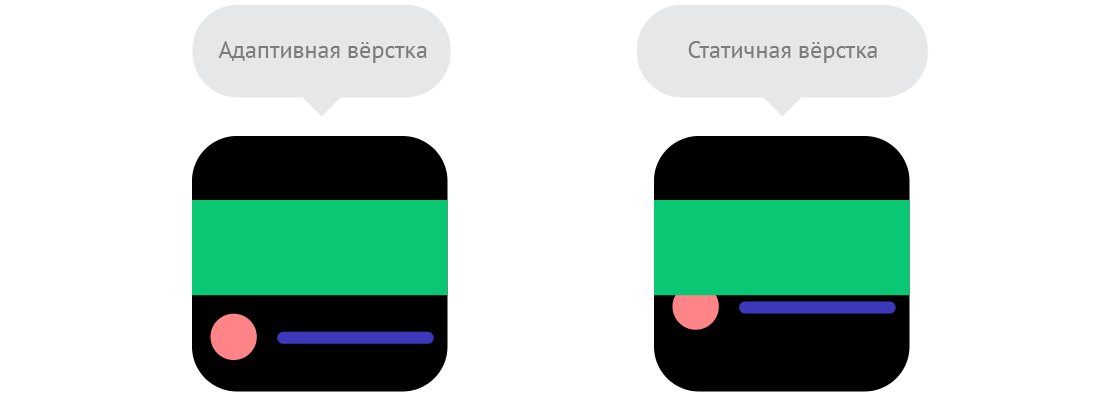
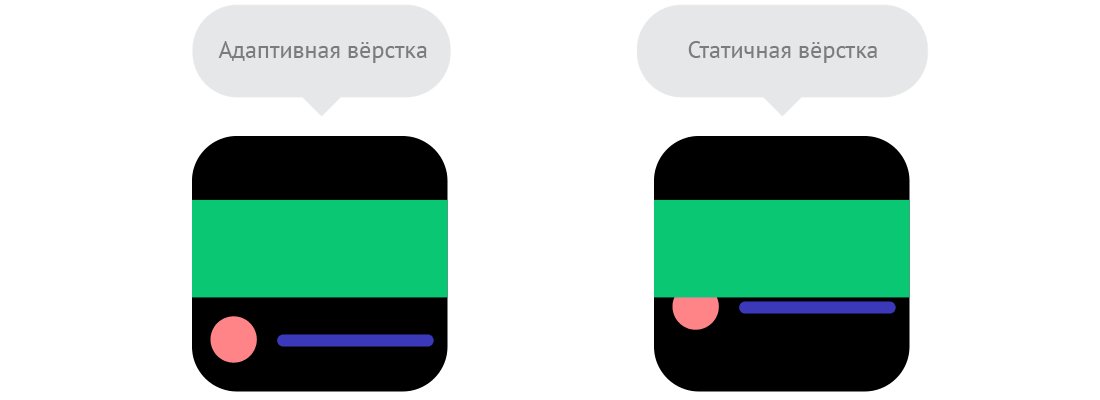
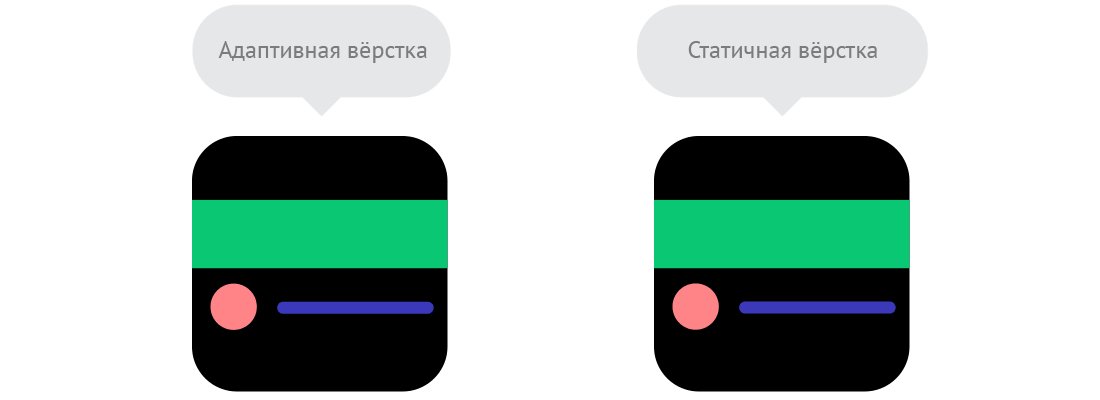
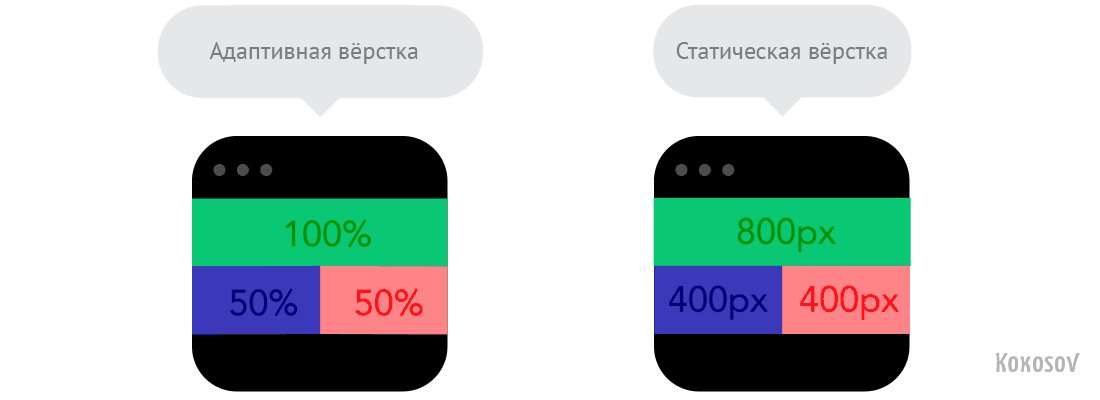
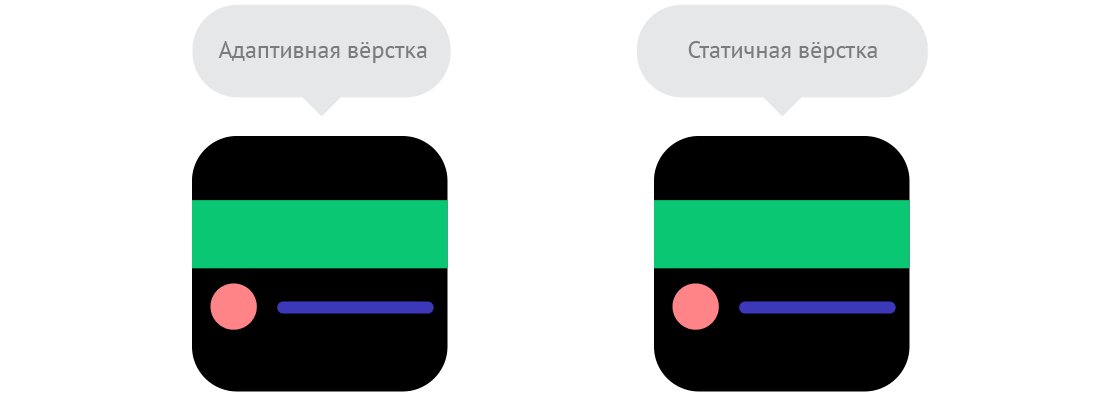
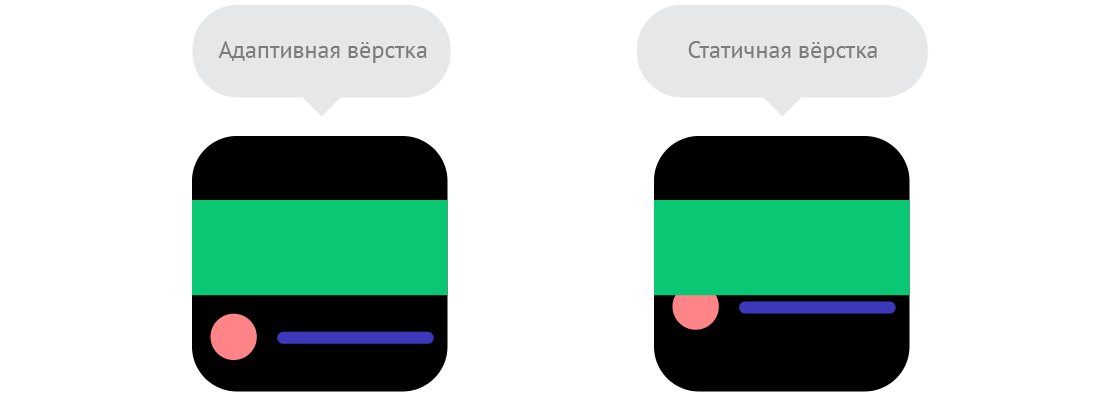
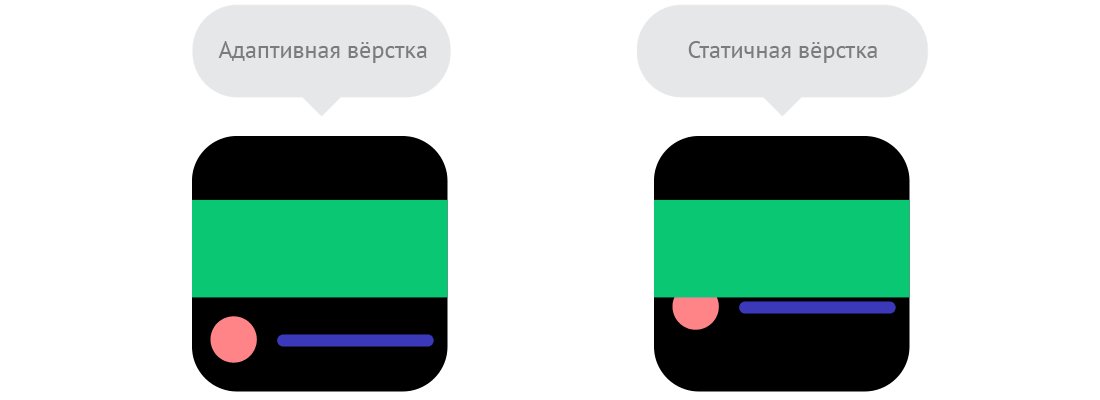
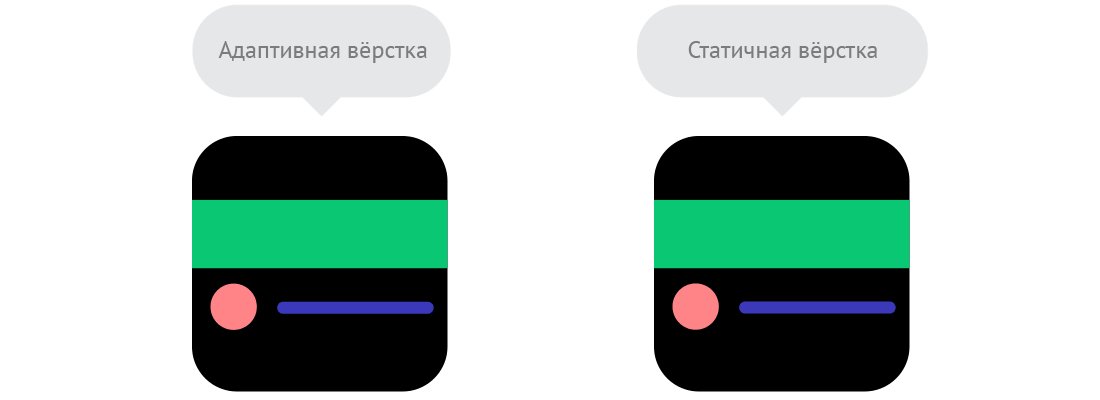
Сжатие объектов

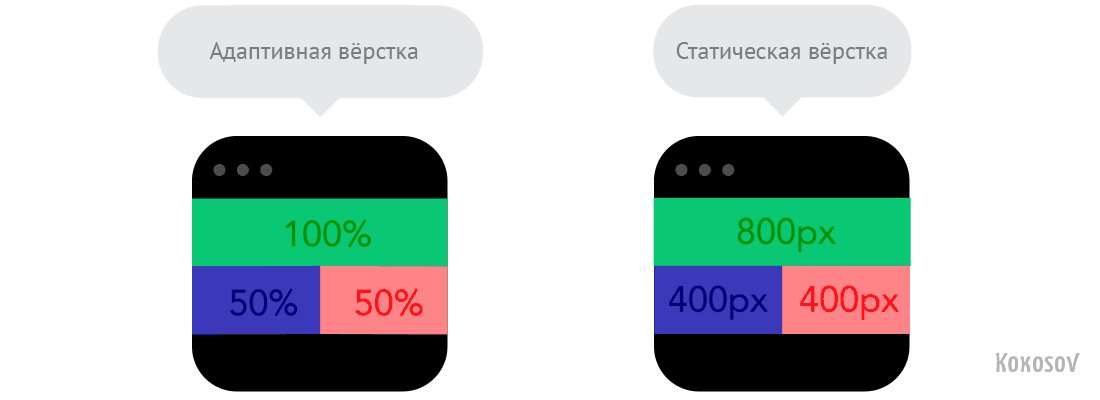
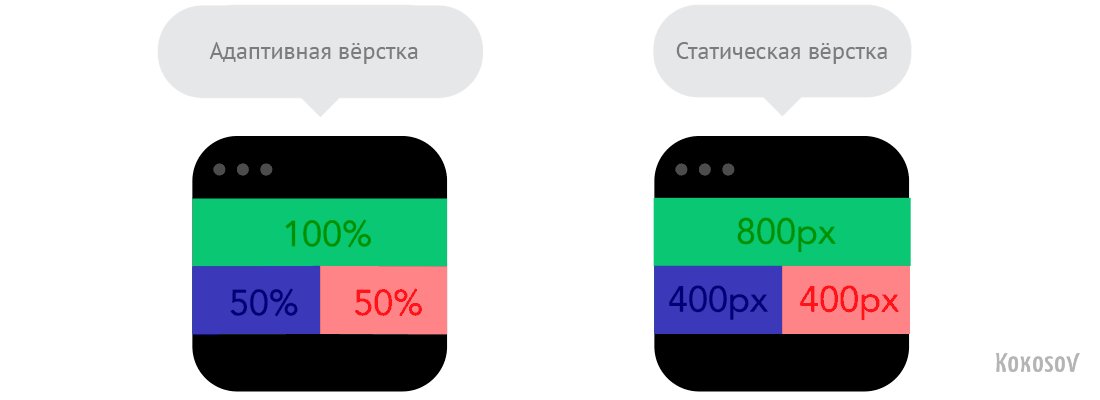
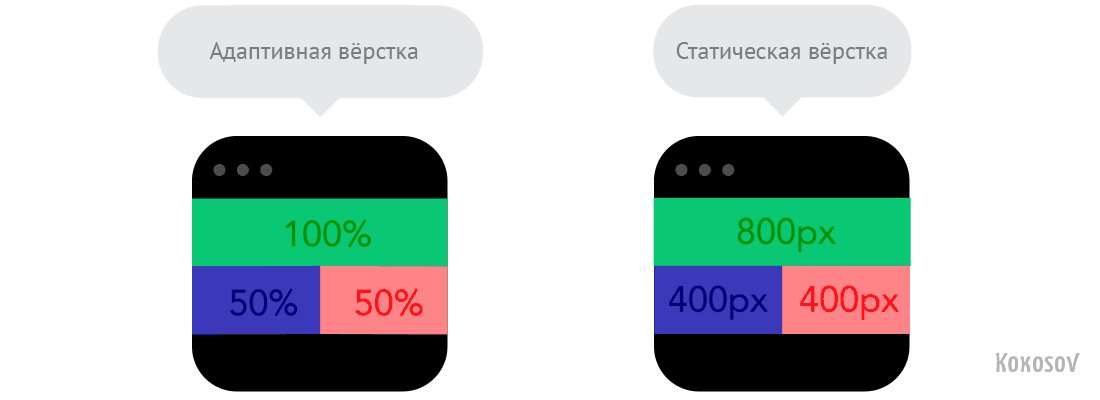
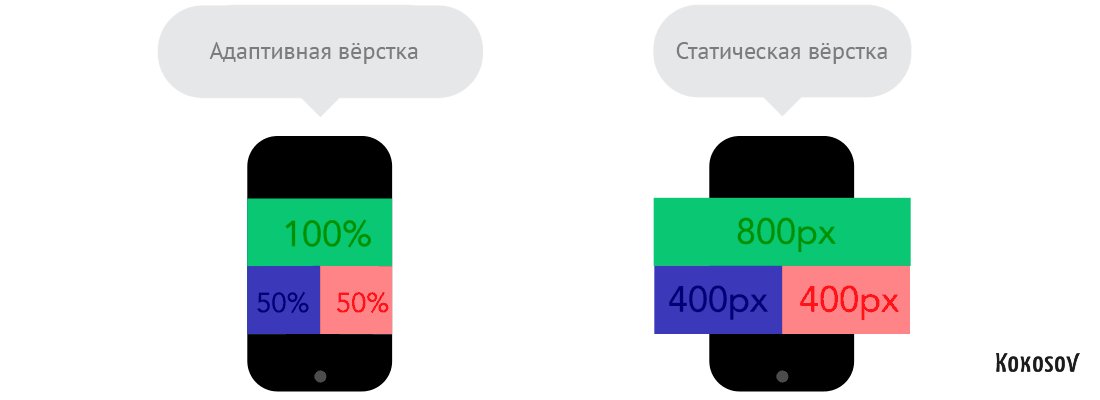
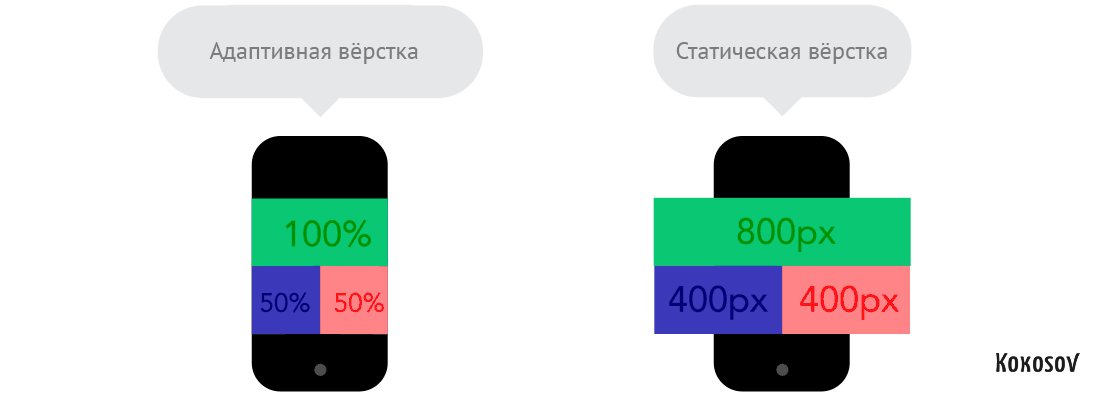
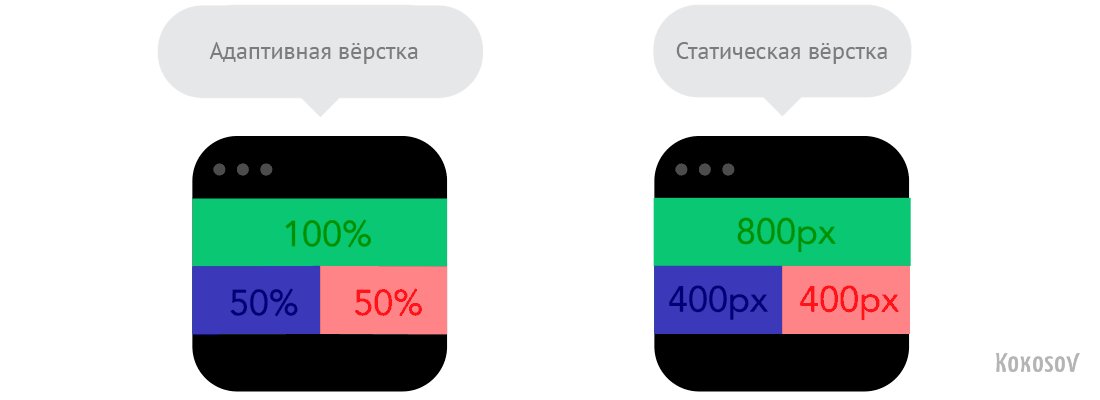
Сайт может быть открыт на мобильнике, настольном компьютере или на чем-то ещё. Плотность пикселей также может меняться, поэтому в адаптивной вёрстке используются гибкие модули, которые подстраиваются к любому размеру. Таким образом, если блок занимает на каком-то экране 50%, то он всегда будет занимать половину экрана, незаввисимо от типа устройства и размера монитора (в отличие от статической вёрстки, при которой большие блоки образались бы с уменьшением размера экрана).
Ещё про responsive вёрстку
После завершения работ по созданию дизайна сайта всегда требуется этот дизайн превратить в работающий интерактивный шаблон, который можно выложить в интернете. Для этого созданный макет сайта в PSD нарезается на отдельные элементы, которые с помощью HTML-кода соединяются в шаблон сайта. Весь этот процесс называется HTML вёрсткой и очень важен, объясню почему.
В процессе дизайна определяется визуальный облик сайта, его стиль и имидж. Но зачастую (особенно когда дизайн сайта отдаётся фрилансерам) на этапе вёрстки с этим дизайном возникают проблемы. Иногда заказчик их даже сразу не видит: в каком-то одном браузере не работает кнопка, или шрифт плохо читается, или на мобильнике разъезжаются блоки. Но все вместе эти детали способны разрушить даже самый продуманный дизайн, а уж если сам дизайнер не позаботился об удобстве HTML + CSS вёрстки его макета — можно считать, что деньги на дизайн потрачены впустую.
Очень важно, чтобы между дизайнером и верстальщиком (frontend-разработчиком) была надёжная и плотная связь. Ведь они решают одну и ту же глобальную задачу — делают сайт красивым и удобным для пользователя. Поэтому мы стараемся брать в основном проекты не по дизайну в отдельности, а вместе с адаптивной вёрсткой сайта.
Адаптивная вёрстка сайта
Google в 2015 году ввёл правила ранжирования, которые понижают в поисковой выдаче сайты, которые сделаны без учёта адаптивности. Поэтому, даже если у вас на сайте мало траффика с мобильных устройств (что странно — в большинстве бизнесов эта доля уже превысила 20%), делать мобильную вёрстку сайта рано или поздно всё равно придётся.

Адаптивная вёрстка сайта (responsive layout) имеет несколько ключевых преимуществ:
- В отличие от отдельной мобильной версии сайта, не требует наполнения и поддержки;
- Позволяет отображать контент на всех устройствах при любых разрешениях экрана;
- Сохраняет размеры шрифтов, кнопок и других элементов интерфейса удобными даже на мобильниках;
- Обеспечивает прохождения тестов Яндекс и Google "mobite friendly" и способствует продввижению сайта.
Лента блоков

По мере уменьшения размеров экрана содержимое начинает занимать больше вертикального пространства, и всё, что ниже, смещается вниз. Получается "лента блоков", идущих сверху вниз один за другим.
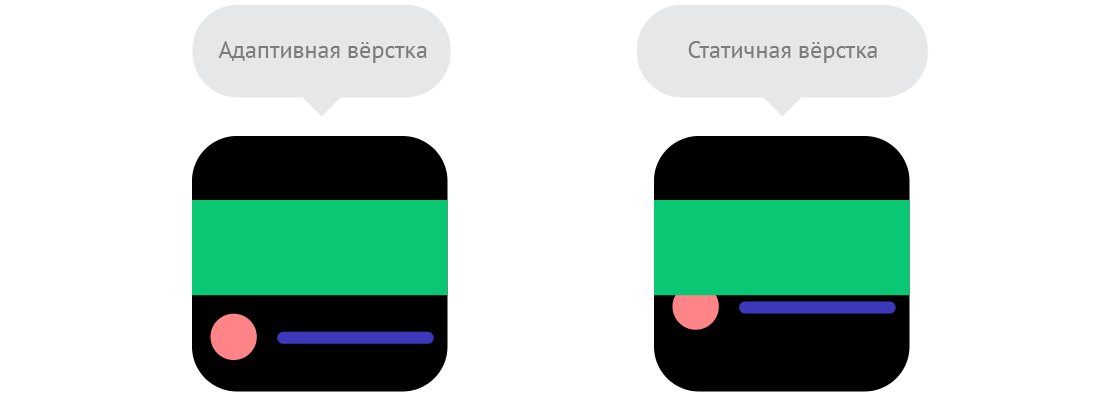
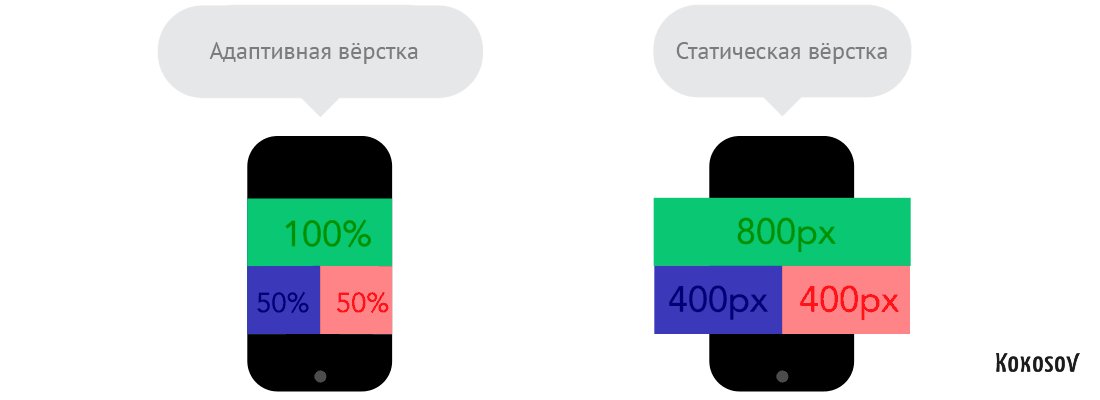
Сжатие объектов

Сайт может быть открыт на мобильнике, настольном компьютере или на чем-то ещё. Плотность пикселей также может меняться, поэтому в адаптивной вёрстке используются гибкие модули, которые подстраиваются к любому размеру. Таким образом, если блок занимает на каком-то экране 50%, то он всегда будет занимать половину экрана, незаввисимо от типа устройства и размера монитора (в отличие от статической вёрстки, при которой большие блоки образались бы с уменьшением размера экрана).
Ещё про responsive вёрстку
После завершения работ по созданию дизайна сайта всегда требуется этот дизайн превратить в работающий интерактивный шаблон, который можно выложить в интернете. Для этого созданный макет сайта в PSD нарезается на отдельные элементы, которые с помощью HTML-кода соединяются в шаблон сайта. Весь этот процесс называется HTML вёрсткой и очень важен, объясню почему.
В процессе дизайна определяется визуальный облик сайта, его стиль и имидж. Но зачастую (особенно когда дизайн сайта отдаётся фрилансерам) на этапе вёрстки с этим дизайном возникают проблемы. Иногда заказчик их даже сразу не видит: в каком-то одном браузере не работает кнопка, или шрифт плохо читается, или на мобильнике разъезжаются блоки. Но все вместе эти детали способны разрушить даже самый продуманный дизайн, а уж если сам дизайнер не позаботился об удобстве HTML + CSS вёрстки его макета — можно считать, что деньги на дизайн потрачены впустую.
Очень важно, чтобы между дизайнером и верстальщиком (frontend-разработчиком) была надёжная и плотная связь. Ведь они решают одну и ту же глобальную задачу — делают сайт красивым и удобным для пользователя. Поэтому мы стараемся брать в основном проекты не по дизайну в отдельности, а вместе с адаптивной вёрсткой сайта.
Адаптивная вёрстка сайта
Google в 2015 году ввёл правила ранжирования, которые понижают в поисковой выдаче сайты, которые сделаны без учёта адаптивности. Поэтому, даже если у вас на сайте мало траффика с мобильных устройств (что странно — в большинстве бизнесов эта доля уже превысила 20%), делать мобильную вёрстку сайта рано или поздно всё равно придётся.

Адаптивная вёрстка сайта (responsive layout) имеет несколько ключевых преимуществ:
- В отличие от отдельной мобильной версии сайта, не требует наполнения и поддержки;
- Позволяет отображать контент на всех устройствах при любых разрешениях экрана;
- Сохраняет размеры шрифтов, кнопок и других элементов интерфейса удобными даже на мобильниках;
- Обеспечивает прохождения тестов Яндекс и Google "mobite friendly" и способствует продввижению сайта.
Лента блоков

По мере уменьшения размеров экрана содержимое начинает занимать больше вертикального пространства, и всё, что ниже, смещается вниз. Получается "лента блоков", идущих сверху вниз один за другим.
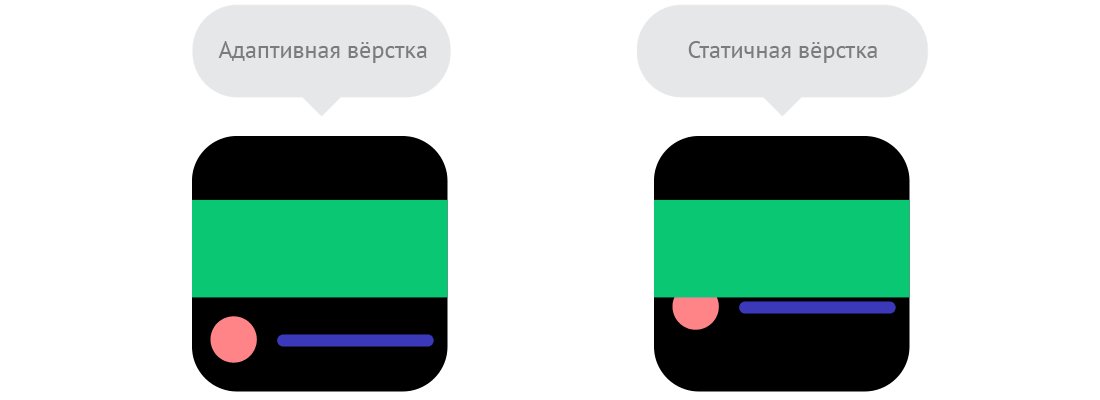
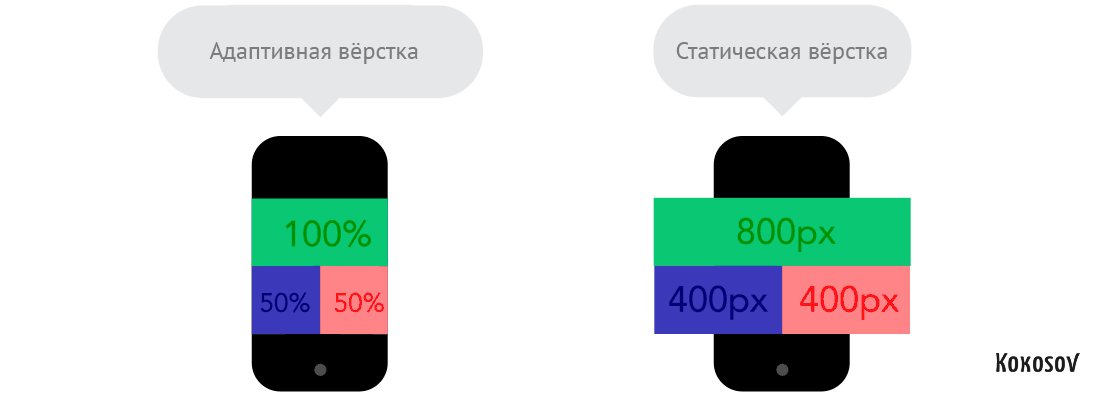
Сжатие объектов

Сайт может быть открыт на мобильнике, настольном компьютере или на чем-то ещё. Плотность пикселей также может меняться, поэтому в адаптивной вёрстке используются гибкие модули, которые подстраиваются к любому размеру. Таким образом, если блок занимает на каком-то экране 50%, то он всегда будет занимать половину экрана, незаввисимо от типа устройства и размера монитора (в отличие от статической вёрстки, при которой большие блоки образались бы с уменьшением размера экрана).
Ещё про responsive вёрстку
После завершения работ по созданию дизайна сайта всегда требуется этот дизайн превратить в работающий интерактивный шаблон, который можно выложить в интернете. Для этого созданный макет сайта в PSD нарезается на отдельные элементы, которые с помощью HTML-кода соединяются в шаблон сайта. Весь этот процесс называется HTML вёрсткой и очень важен, объясню почему.
В процессе дизайна определяется визуальный облик сайта, его стиль и имидж. Но зачастую (особенно когда дизайн сайта отдаётся фрилансерам) на этапе вёрстки с этим дизайном возникают проблемы. Иногда заказчик их даже сразу не видит: в каком-то одном браузере не работает кнопка, или шрифт плохо читается, или на мобильнике разъезжаются блоки. Но все вместе эти детали способны разрушить даже самый продуманный дизайн, а уж если сам дизайнер не позаботился об удобстве HTML + CSS вёрстки его макета — можно считать, что деньги на дизайн потрачены впустую.
Очень важно, чтобы между дизайнером и верстальщиком (frontend-разработчиком) была надёжная и плотная связь. Ведь они решают одну и ту же глобальную задачу — делают сайт красивым и удобным для пользователя. Поэтому мы стараемся брать в основном проекты не по дизайну в отдельности, а вместе с адаптивной вёрсткой сайта.
Адаптивная вёрстка сайта
Google в 2015 году ввёл правила ранжирования, которые понижают в поисковой выдаче сайты, которые сделаны без учёта адаптивности. Поэтому, даже если у вас на сайте мало траффика с мобильных устройств (что странно — в большинстве бизнесов эта доля уже превысила 20%), делать мобильную вёрстку сайта рано или поздно всё равно придётся.

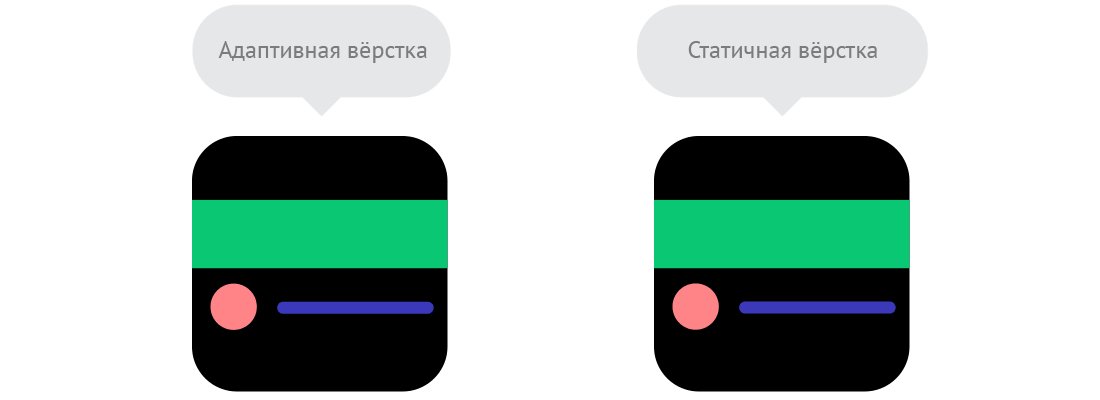
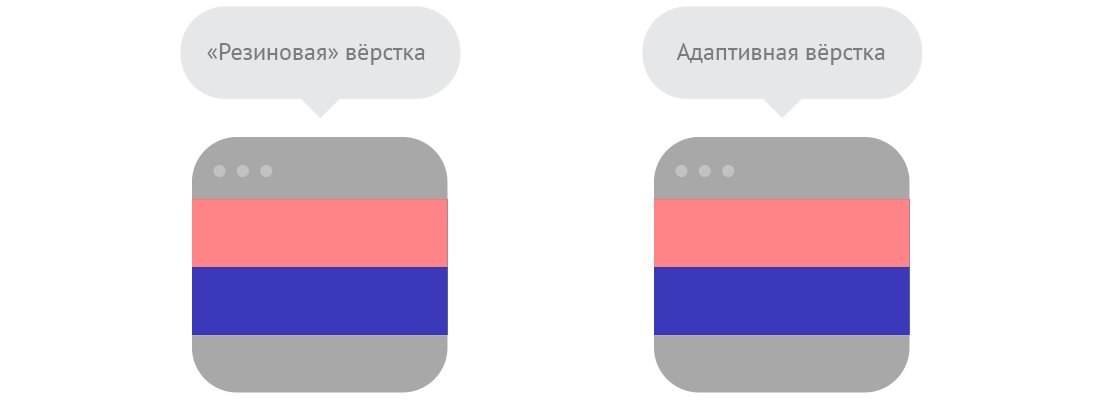
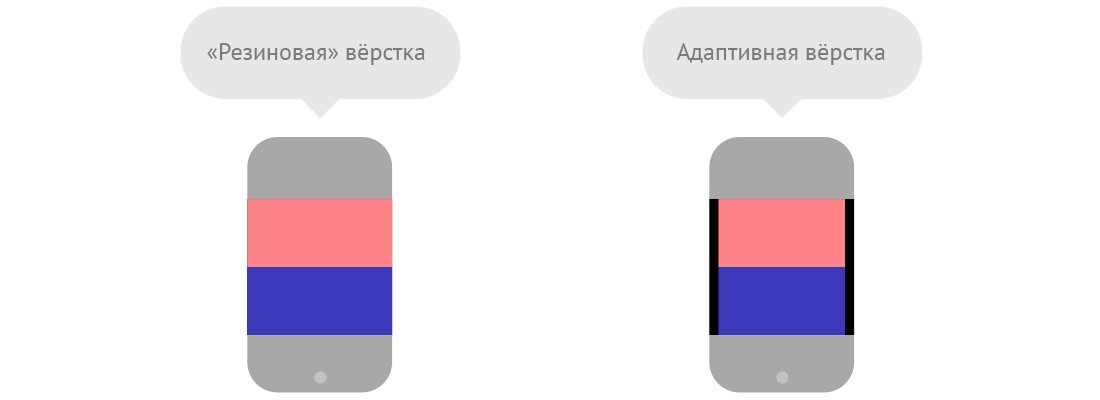
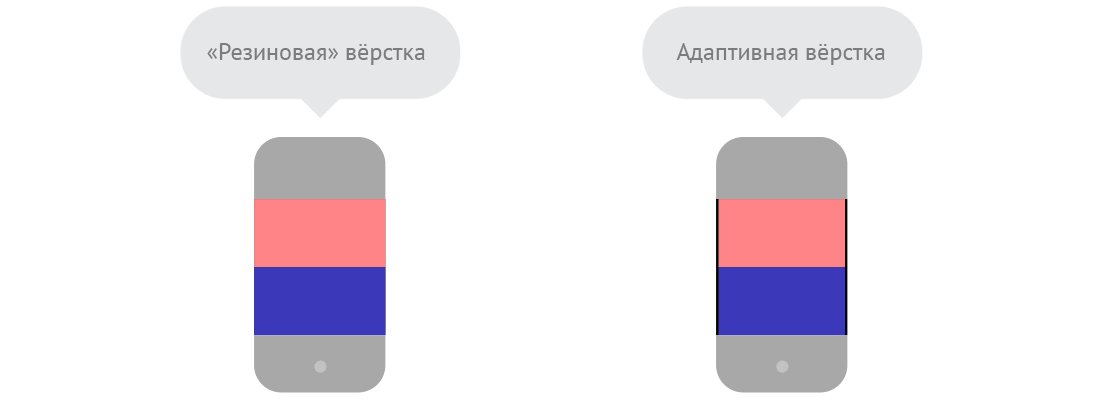
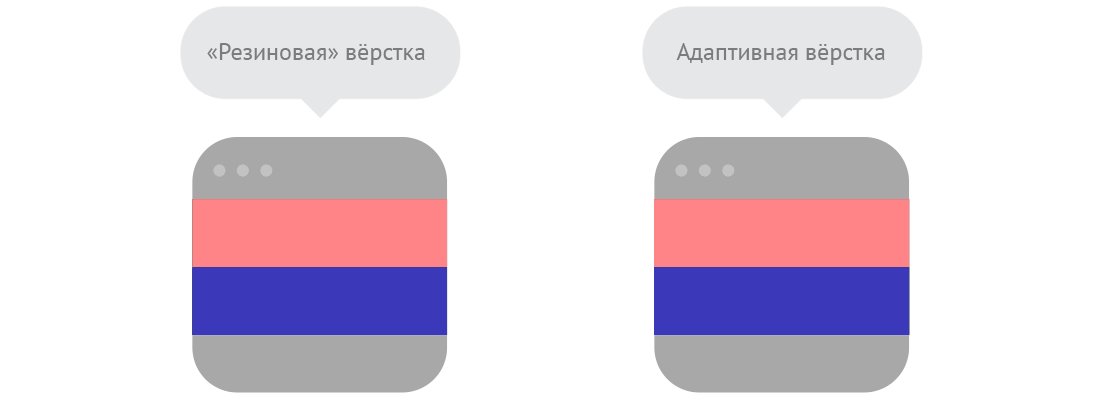
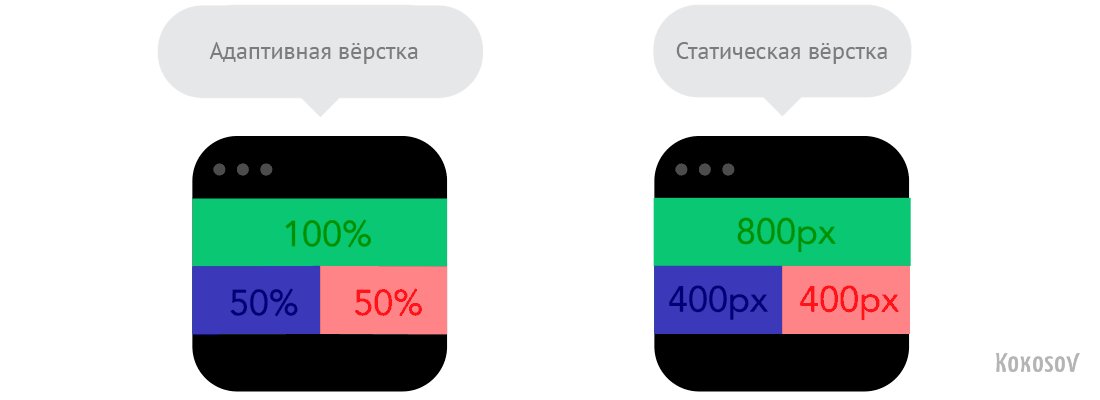
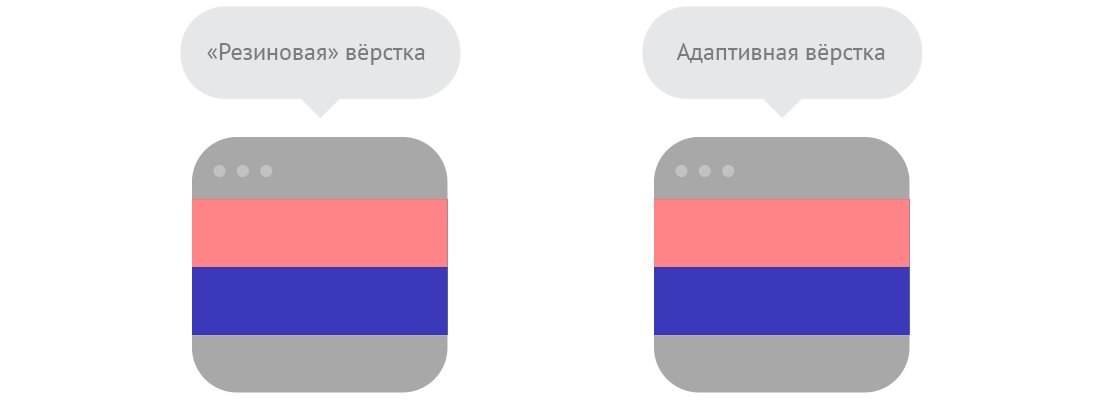
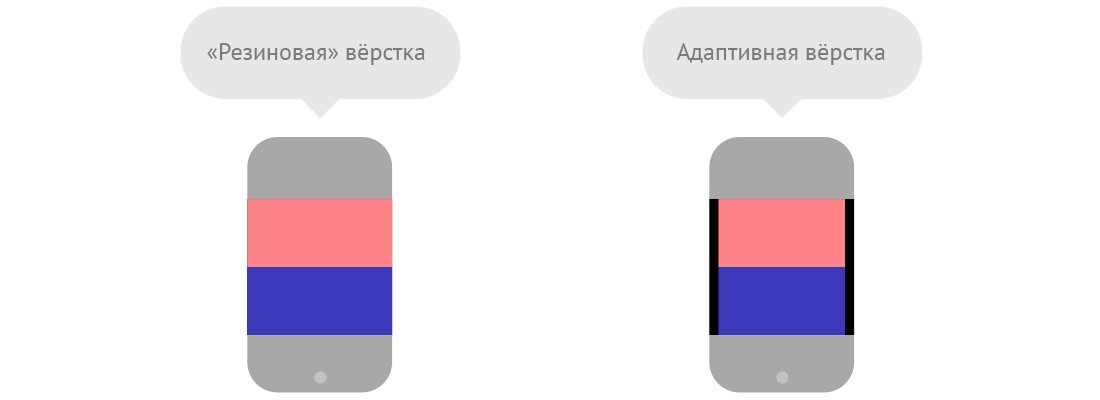
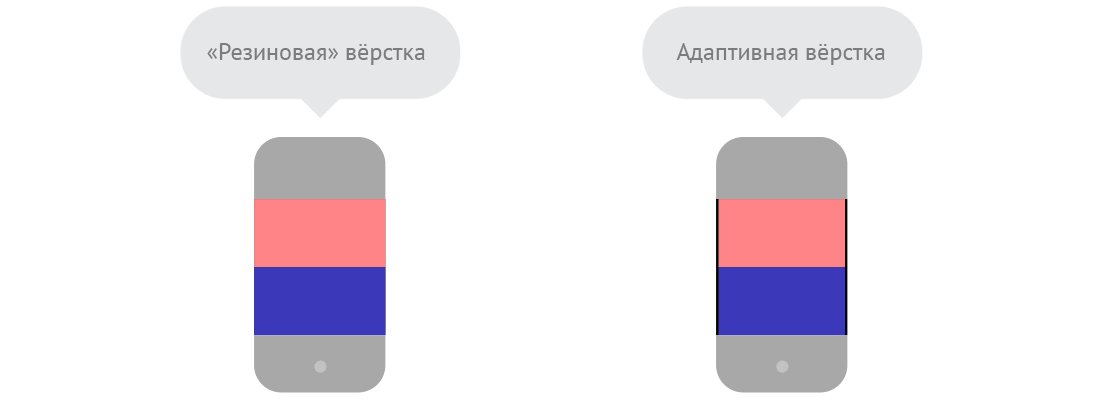
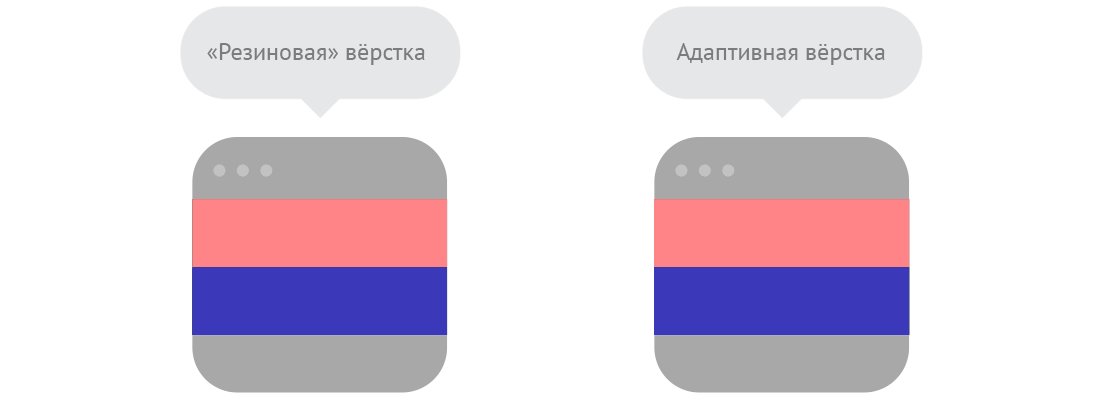
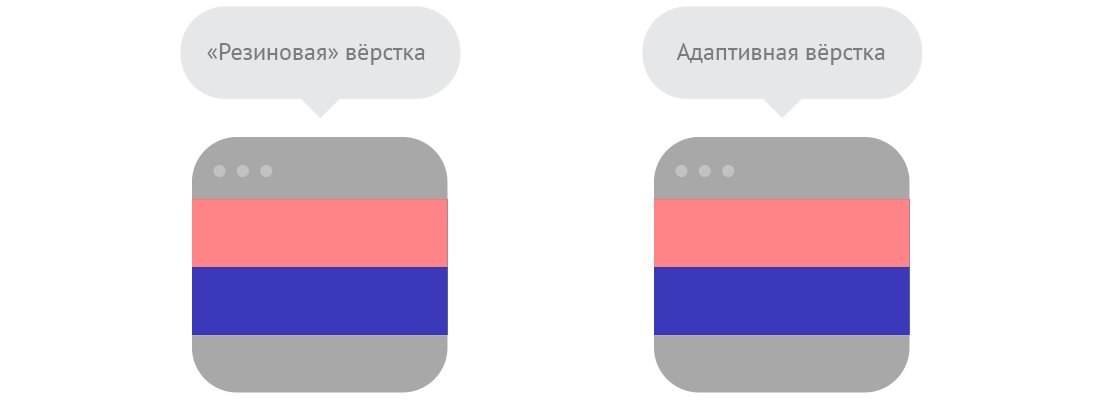
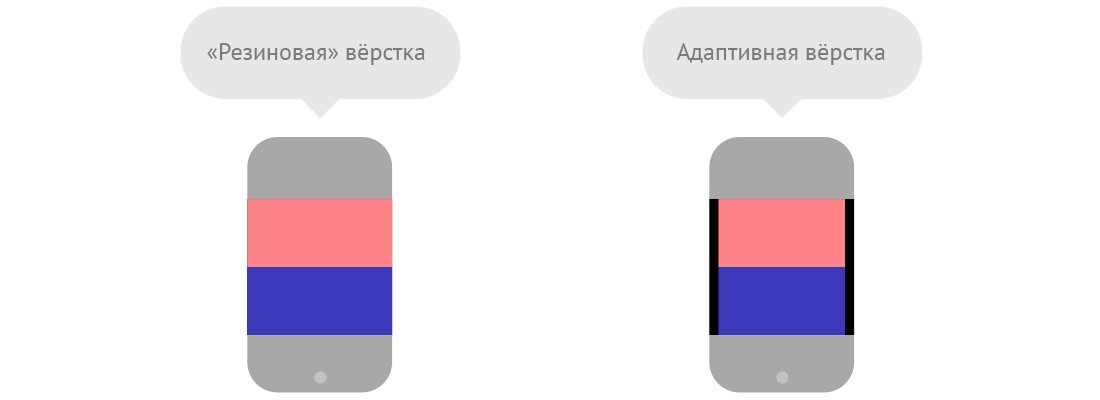
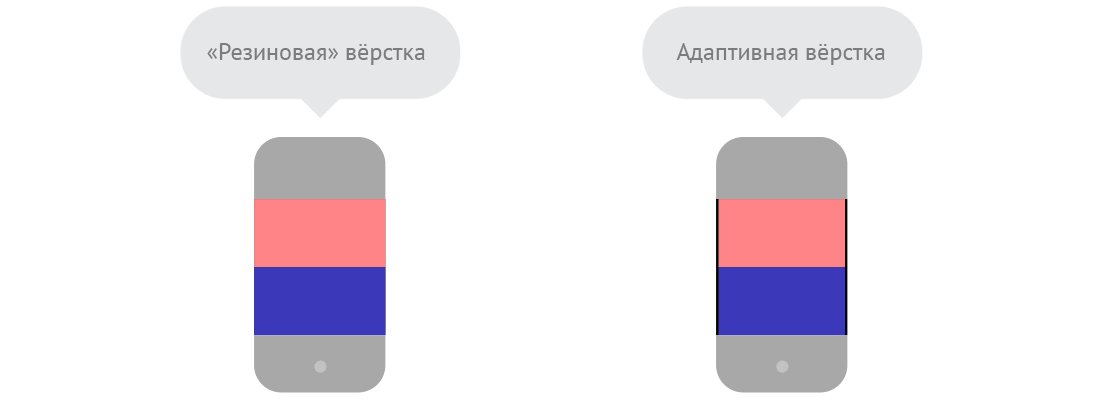
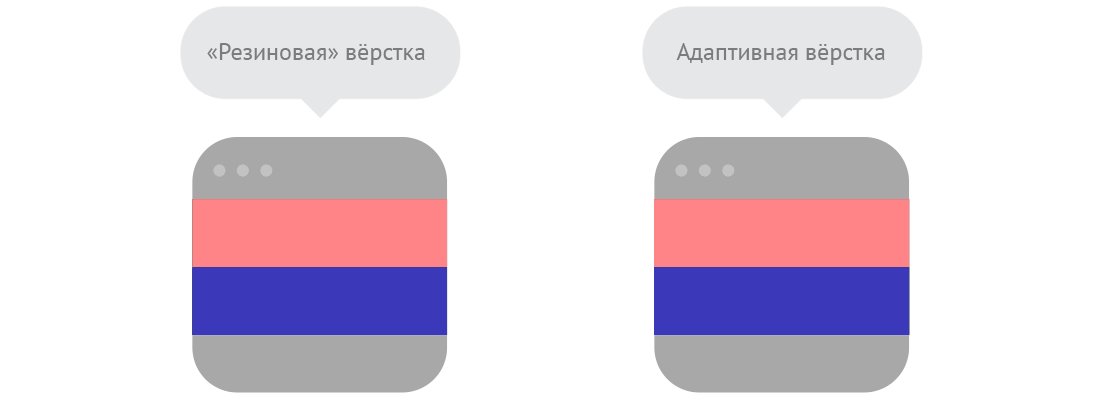
Часто наши клиенты путают резиновую вёрстку сайта с адаптивной. Важно понимать различие между ними: при адаптивной верстке блоки сайта перестраиваются на экранах планшетов и мобильных телефонов без сжатия шрифта и графики, оставляя тексты и картинки читаемыми. А при резиновой вёрстке элементы сайта заполняют все пространство браузера по ширине, когда сайт открыт на большом мониторе.
Часто наши клиенты путают резиновую вёрстку сайта с адаптивной. Важно понимать различие между ними: при адаптивной верстке блоки сайта перестраиваются на экранах планшетов и мобильных телефонов без сжатия шрифта и графики, оставляя тексты и картинки читаемыми. А при резиновой вёрстке элементы сайта заполняют все пространство браузера по ширине, когда сайт открыт на большом мониторе.
Часто наши клиенты путают резиновую вёрстку сайта с адаптивной. Важно понимать различие между ними: при адаптивной верстке блоки сайта перестраиваются на экранах планшетов и мобильных телефонов без сжатия шрифта и графики, оставляя тексты и картинки читаемыми. А при резиновой вёрстке элементы сайта заполняют все пространство браузера по ширине, когда сайт открыт на большом мониторе.





