Самое подробное исследование о том, как цветовая палитра сайта влияет на его эффективность

Выдано в печать 2020-02-25

Если вы владелец бизнеса или маркетолог, то одна из ошибок, которые вы, возможно, допустили на своем сайта, состоит в слишком большом количестве полей в лид-форме.
Зачастую при разработке сайта под ключ (или при создании мобильного приложения) перегружают свои формы регистрации или заявки, пытаясь получить как можно больше данных о своих пользователях, особенно в интересах будущих маркетинговых кампаний. Это обычно приводит к разочарованию и раздражению пользователя.
Даже прежде чем запрашивать какую-либо информацию у ваших посетителей, очень важно объяснить им причину, по которой они должны зарегистрироваться. Другими словами, суммируйте преимущества регистрации (или оставления заявки) не более чем в 1 или 2 предложениях. Эти предложения должны быть видны на странице регистрации (в идеале, близко к самой форме регистрации). Преимущества могут быть в форме получения бесплатных «лид-магнитов» (таких как купоны на скидку или бесплатную электронную книгу) или в форме возможности доступа к эксклюзивному контенту, который в противном случае недоступен для незарегистрированных пользователей. Если пользователи не видят, что польза от регистрации перевешивает «утомительную» задачу заполнения регистрационной формы, они просто продолжат просмотр вашего сайта (в лучшем случае).
1. Размер формы
Сегодня существует множество способов получить информацию о вашем клиенте. Это делает ненужным заставлять их заполнять поля формы.
Удалите ненужные поля, ограничив форму 2–3 полями. Имя, адрес электронной почты – обычно этого достаточно. Это также означает, что нет необходимости просить пользователя повторно ввести свой адрес электронной почты или пароль! Если требуется дополнительная информация, ее всегда можно получить после регистрации.
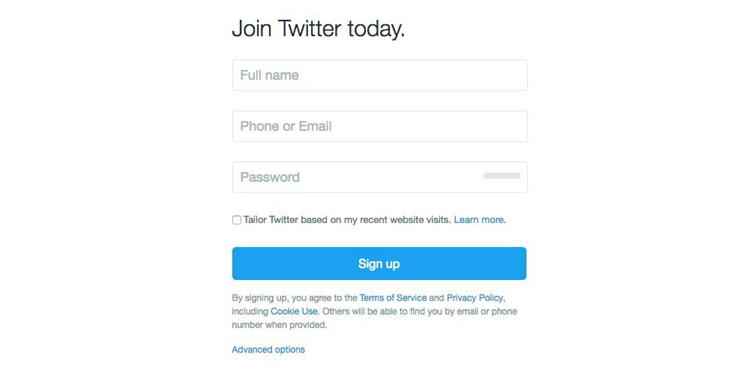
Twitter является отличным примером сайта, который позволяет вам зарегистрироваться предельно простым способом, требуя заполнить только три поля. Одно из этих полей даже дает пользователю возможность ввести адрес электронной почты или номер телефона:

Регистрационная форма Twitter (Источник изображения: Twitter)
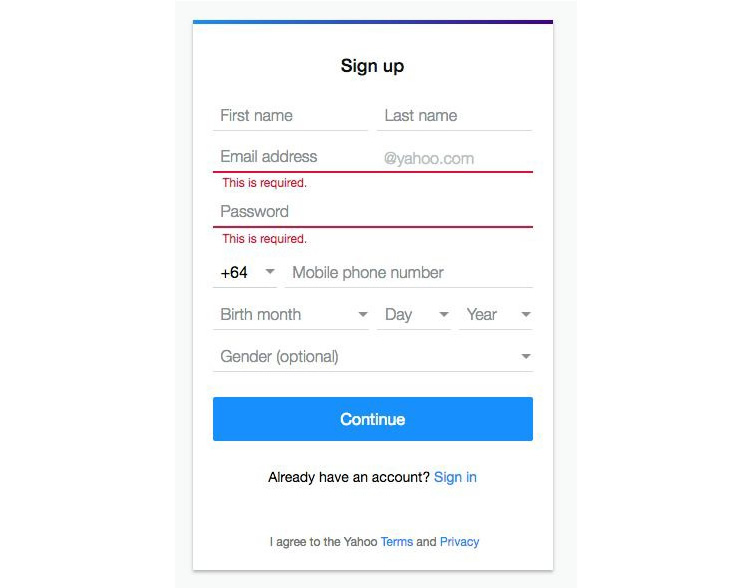
С другой стороны, некоторые сайты, например Yahoo, запрашивают почти вдвое больше информации.

Регистрационная форма Yahoo (Источник изображения: Yahoo)
В исследованиях было показано, что меньшее количество полей формы может привести к большему количеству регистраций, что приведет к увеличению дохода. Когда Expedia удалила одно лишнее поле формы, их продажи взлетели до небес: это поле обошлось им в 12 миллионов долларов в год.
Согласно marketingtechblog.com, коэффициент конверсии может быть на 50% выше, если вы ограничиваетесь 2-3 полями формы. В конечном итоге это означает, что вы теряете половину своих потенциальных продаж только потому, что ваша форма слишком длинная. Можете ли вы позволить себе потерять 50% годового дохода? Скорее всего, нет.
2. Смена вида полей
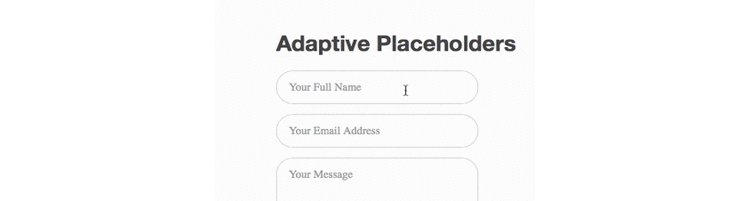
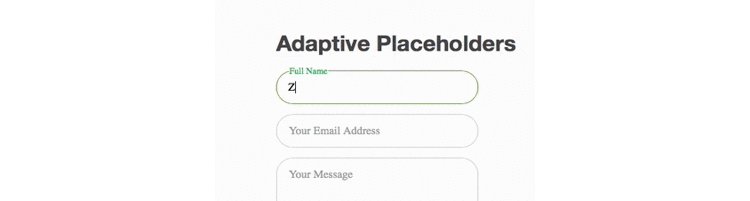
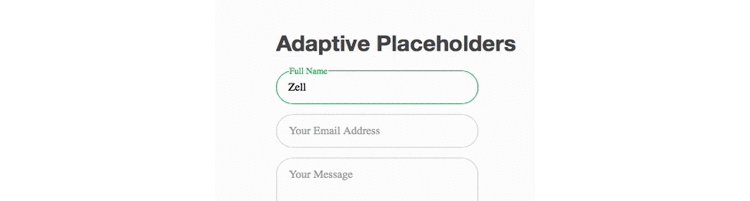
Разнообразные текстовые подсказки довольно распространены на сайтах - особенно для регистрационных форм. В этом случае важно, чтобы текст по умолчанию (в котором описано, что именно нужно ввести в поле) не исчезал после начала ввода текста. Например, после того, как поле ввода коснулось или щелкнуло, текст заполнителя может переходить вверх в верхнем левом углу поля. Такат анимация проста, элегантна и выглядит чисто. Одно из основных преимуществ использования таких «плавающих» подсказок заключается в том, что они сохраняют контекст формы после того, как пользователь уже что-то ввел.
Тем не менее, специалисты по юзабилити давно утверждают, что тот факт, что метка исчезает, создает проблемы с кратковременной памятью пользователя и затрудняет пользователю проверку формы перед ее отправкой (поля ввода имени и фамилии в форме регистрации). С другой стороны, некоторые эксперты рассматривают формы входа в качестве исключения потому, что такие формы по сути имеют два поля. Таким образом, если ваша форма регистрации проста, вы все равно можете использовать исчезающие подсказки.
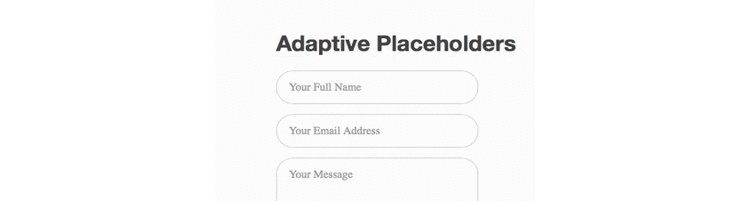
Недавнее улучшение - это адаптивные поля ввода. Они очень похожи, но когда пользователь нажимает на поле, метка появляется немного над ним. Пример из реальной жизни можно увидеть в форме регистрации учетной записи Walmart. Кэти Шервин из Nielsen Norman Group заявляет, что адаптивные поля ввода позволяют решить большинство проблем с удобством использования подсказок при экономии места (что идеально подходит для мобильных устройств).

Пример формы регистрации, в которой используются адаптивные заполнители (Источник изображения: модель нейронного прогнозирования)
3. Регистрация в один клик
В наши дни, когда у многих пользователей есть несколько логинов, они могут забыть, какую комбинацию адреса электронной почты и пароля они использовали для регистрации. Единственное исключение – случай, если они регулярно заходят на сайт или в приложение (или хранят комбинацию имени пользователя и пароля в своем браузере).
Простое решение этой проблемы - позволить вашему пользователю зарегистрироваться и войти в систему через социальную сеть. По данным Washington Post, 1,35 миллиарда человек зарегистрированы в Facebook, а 20% людей во всем мире заходят в Facebook не реже одного раза в месяц.
С точки зрения UX, внедрение кнопки «Зарегистрироваться через Facebook» повысит удобство использования вашего сайта, поскольку нет ничего проще, чем войти в систему одним щелчком мыши.
Кроме того, аналитика социальных сетей позволит вам получать данные о клиентах, которые вы, возможно, не смогли получить ранее. Как мы уже говорили, меньшее количество полей формы означает более высокую конверсию. Придерживаясь только одной кнопки регистрации, вы можете творить чудеса!
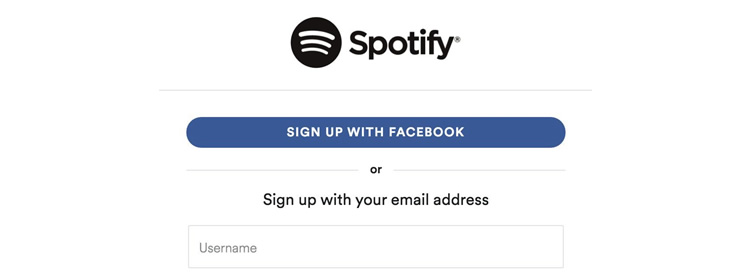
Одним из недостатков регистрации через социальные сети является то, что подключение к сторонней аутентификации может занять больше времени, тем самым увеличивая частоту отказов. Другим недостатком является то, что некоторые пользователи могут не захотеть делиться всей своей информацией с вашим сайтом, не доверяя ему. Предоставьте пользователю возможность заполнить короткую 2-3 регистрационную форму, ИЛИ зарегистрироваться через социальные сети. Посмотрите, как это устроено на Spotify:

Регистрационная форма Spotify (Источник изображения: Spotify)
4. Используйте теорию цвета
Цвет является одним из лучших инструментов для выделения состояний лид-формы при разработке дизайна сайта. Форма регистрации может отображать статусы проверки полей тремя простыми цветами. Красный, зеленый и желтый – инстинктивно поспринимаемые цвета. Их использование дает простое решение для предотвращения путаницы.
Пользователи знают, что красный - это проблема и сообщение об ошибке, желтый - предупреждение, а зеленый почти всегда показывает подтверждение и успех, поэтому для лучшего удобства использования в первую очередь следует придерживаться этих трех цветов.
Многие эксперты по юзабилити иногда советуют никогда не использовать красный, потому что он слишком «паникерский» и может отпугнуть пользователей. Однако жёлтое сообщение иногда не будет идентифицировано как ошибка и может ввести пользователя в заблуждение.
Наряду с этой цветовой теорией, использование информационных сообщений и значков - отличный способ отобразить валидацию в лид форме.
5. Предоставить доступ
Это иногда упускается из виду. После заполнения формы не заставляйте людей подтверждать свой адрес электронной почты, прежде чем они смогут войти в систему. Предоставьте им доступ сразу, а затем укажите, что им необходимо подтвердить свой адрес электронной почты в течение определенного периода времени.
Кроме того, как только человек зарегистрировался, залогиньте его немедленно. Перенаправление пользователей, которые только что зарегистрировались, обратно в форму входа, где им нужно заново вводить комбинацию имени пользователя и пароля, просто не имеет никакого смысла.





