О том, как правильно использовать "пустоту" в дизайне сайта

Выдано в печать 2019-05-25
Хороший дизайн сайта - это результат тщательного планирования и анализа. У нас с вами есть всего около 10 секунд, чтобв создать привлекательное впечатление у посетителей сайта, поэтому очень важно уделять внимание каждому отдельному графическому или текстовому элементу дизайна. Одним из замечательных приемов является использование пустого пространства. В этой статье мы разберемся, как использовать свободное пространство при разработке сайта под ключ.
Что такое пустое пространство?
Свободное пространство – недостаточно популярный и недооцененный элемент компоновки сайта, хотя оно является одним из наиболее ценных активов веб-дизайнера. Свободное пространство – это, по сути, та часть страницы сайта, которая оставлена пустой или неразмеченной. Проще говоря, - это пространство между столбцами, графикой, текстом, изображениями, полями и рядом других элементов, разбросанных по всей странице. Это пространство остается нетронутым, чтобы сделать макет сайта более читабельным и легким для восприятия.
Фон как элемент дизайна
Еще в далеком 1930 году известный швейцарский типограф Ян Чихольд писал о том, что пустое пространство является активным элементом дизайна, а не просто бесполезным фоном. В соответствии с его принципами мы и теперь рассматриваем белое пространство в качестве жизненно важной составляющей веб-дизайна и используем его в наших интересах при разработке сайта.
Пустое пространство следует рассматривать как активный элемент, а не пассивный фон - Ян Чихольд, 1930
Влияние пространства на usability
Свободные поля играют ключевую роль, позволяя дизайнеру определить, какие элементы страницы следует выделить как наиболее важные. Они к тому же создают более приятный глазу макет, тем самым давая возможность посетителям оставаться на сайте в течение более длительного времени. Вот список способов, как свободное пространство поможет вам создать качественный дизайн сайта:
- Выделите призывы к действию (CTA): пространство дает CTA возможность «дышать». Используя пространство в правильной пропорции к контенту, вы можете направлять посетителей к различным ссылкам и кнопкам на странице. Обрамляя CTA, используя пробелы, вы можете серьезно увеличить конверсию.
- Повышение уровня понимания: согласно недавнему исследованию, пустое пространство способно увеличить понимание текста примерно на 20%. Используя отступы между абзацами и вокруг текстовых блоков, вы поможете пользователям понять суть контента.
- «Поддержание сайта в чистоте». Зачастую слишком много делается для создания сайта, способного произвести впечатление на посетителей. Независимо от того, идет ли речь о выборе интересной компоновки макета, необычных цветовых схем или шрифтов, все это должно быть грамотно применено и соединено вместе, а для этого вновь нужно пространство. Совсем не обязательно ваш сайт станет «голым» или пустым. При правильном использовании свободные поля добавят ощущение элегантности и индивидуальности вашему сайту.
- Чистые пространства делают компоновку сайта более приятной на вид: они служат отличным инструментом для создания гармоничного и сбалансированного макета. Вот несколько скриншотов из замечательной статьи Марка Боултона «A List Apart». Скриншот ниже показывает пример текста, который набран без использования пробелов:
 Слишком тесно: в компоновке сайта явно нехватает пространства
Слишком тесно: в компоновке сайта явно нехватает пространства
На этом скриншоте все выглядит довольно тесным. Поэтому нужно добавить свободное пространство для создания большего комфорта и сбалансированности. Если просто добавить поля, изменить тип шрифта и увеличить междустрочный интервал, тот же фрагмент текста теперь будет выглядеть так:
 Уже лучше: компоновка сайта исправлена с помощью свободных полей
Уже лучше: компоновка сайта исправлена с помощью свободных полей
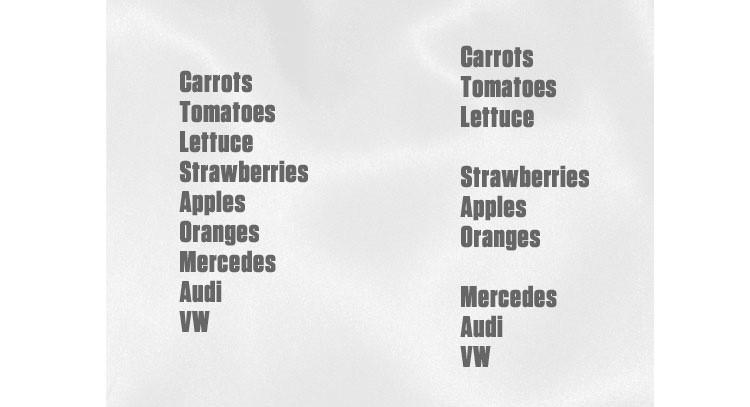
Логическая группировка информации тоже становится легче с импользованием свободного пространства: бывает, что необходимо сгруппировать имена, категории и так далее. Пустые поля помогут в достижении этой цели. Просто добавляя пробелы между различными списками, вы можете легко разделять группы. Вот скриншот, на котором показано использование полей для компоновки элементов сайта, относящихся к двум категориям: фрукты и автомобили:
 Использование свободных полей для разделения смысловых групп
Использование свободных полей для разделения смысловых групп
Ошибки в использовании
Пользователи обычно скроллят страницы до конца: это часто игнорируется при использовании пустого пространства в дизайне сайта. Важно помнить, что на самом деле невозможно узнать, где находится «сгиб» страницы, дальше которого человек скроллить не станет. Следовательно, нет смысла увлекаться игрой в угадайку. Не переборщите с пустым местом: пользователь может решить, что уже дошел до конца страницы.
Добавление слишком большого количества контента. Независимо от цели, которую вы намерены добиться с помощью сайта, добавление слишком большого количества контента редко поможет ее достичь. Это может отрицательно повлиять на компоновку сайта даже при использовании чистого пространства. Но вместо того, чтобы удалять часть содержимого, пытайтесь сократить его или по-умному скрыть без ущерба для смысла, который должен быть передан на сайте.
Заключение
Свободное пространство, несомненно, является важнейшим инструментом для создания правильной компоновки сайта. Если устранить противоречия между дизайнерами и владельцами веб-сайтов (которые обычно не любят «пустоту»), это пространство работают на вас, выделяя сайт из толпы.





